Привет, Друзья! Основной задачей любого WEB сайта, является продажа товаров и услуг. Но для эффективных продаж сайт должен хорошо ранжироваться в поиске Яндекс и Google. Как этого добиться???
Первое, с чего начинается успешное SEO продвижение, это создание КАЧЕСТВЕННОГО сайта. Именно качественного, а не такого, как сейчас выдают 95% компаний. Качественный сайт очень любят поисковые роботы и отдают ему предпочтение в ранжировании.
А в сочетании с грамотной и профессиональной SEO раскруткой, такой ресурс выстреливает и попадает в ТОП 10 Яндекса с очень большой вероятностью. Поэтому все усилия на первом этапе, нужно направить на создание качественного WEB проекта, а для этого надо знать, как принять сайт у разработчика после создания. Об этом и поговорим ниже.
На что нужно обращать внимание при приемке сайта у разработчика

Хочу опустить такие моменты в создании сайта, как юзабилити. Оно формируется по четкому техническому заданию заказчика и надеюсь, что этот момент качества выполнения работ, Вы сможете проконтролировать сами. Как говориться, на вкус и цвет, товарищей нет.
На самом деле, от интуитивной понятности в навигации сайта, зависит и SEO продвижение, в том числе. Но самые главные моменты, на которые нужно обращать внимание при создании сайта, следующие:
- Адаптивная верстка сайта
- Валидность HTML кода
- Безошибочная CSS верстка
- Оптимальная скорость загрузки сайта
- Кросбраузерность
- Наличие безопасного HTTPs соединения
- Микроразметка Schema.org
- Грамотно настроенный файл Robots.txt
- Присутствие карты сайта Sitemap
- Отсутствие дублей страниц и 404 ошибок
- Оформленные метатеги под ключевые запросы
Прежде, чем рассчитаться с разработчиком за создание сайта, проверьте, все ли пункты, которые я описал Выше нормально функционируют. Ниже, я подробно расскажу, как это сделать и оставлю обратные ссылки, на все сервисы проверки сайта, которыми вы сможете совершенно бесплатно воспользоваться. Начинаем!
Адаптивная верстка сайта
Проще говоря наличие мобильной версии сайта. С учетом того, что более 70% заходов на сайт сегодня идет с мобильных устройств, каждый «уважающий» себя WEB проект, должен быть адаптирован под мобильные устройства.
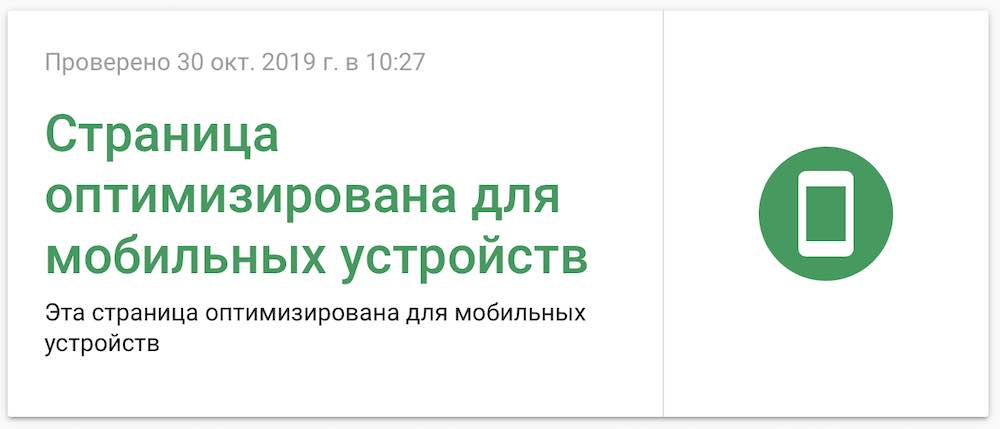
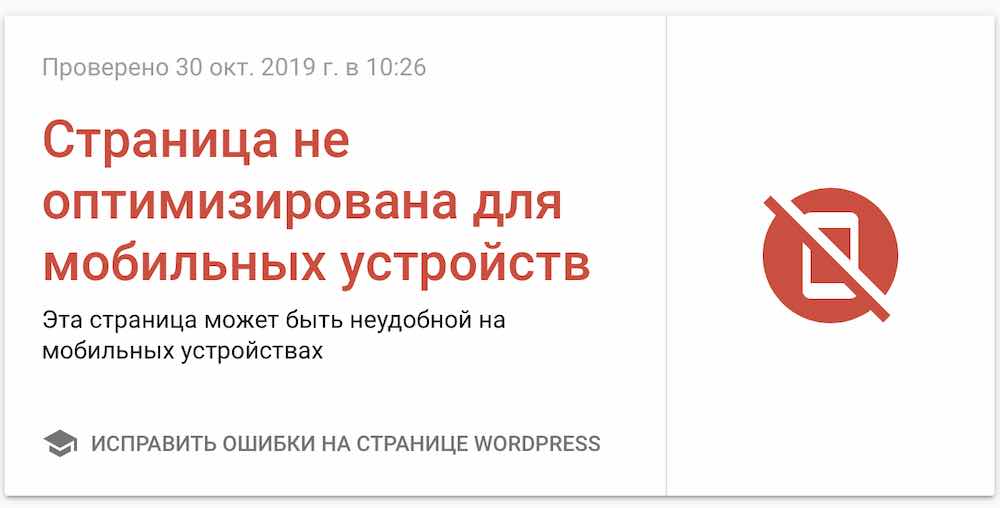
Проверить наличие или отсутствие мобильной адаптации вашего сайта, можно с помощью сервиса Google mobile Frendly. После того, как в строку поиска вы введете свой сайт и нажмете enter, вы увидите следующие картинки, либо красного, либо зеленого цвета:


Думаю, всё понятно, что каждая из этих картинок обозначает?! Если ваш результат красного цвета, то требуйте, чтобы разработчик дорабатывал вам адаптивность. И так придется проверить каждую страницу вашего веб проекта.
Валидность HTML кода
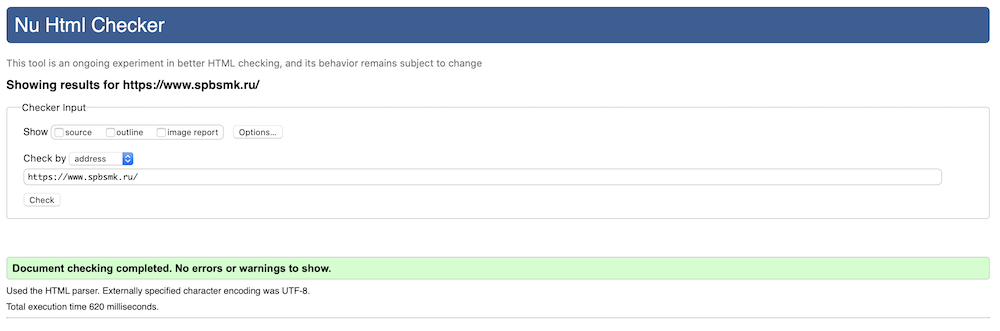
Еще один очень важный технический параметр, который нужно проверить, перед тем, как принять сайт у разработчика. Валидный (чистый) HTML код — это залог успеха в дальнейшем продвижении любого сайта. Как проверить валидность сайта? Все просто! Заходите на сервис W3C Validator, вставляете в строку поиска свой сайт и жмете интер. Если ошибок нет, то увидите такую картинку:

За пример я взял один из своих сайтов (SpbSmk.ru). На этом ресурсе действительно чистый код и он находиться на первых местах Яндекс в строительной тематике. О том, как я его вывел на первые места, можете почитать здесь.
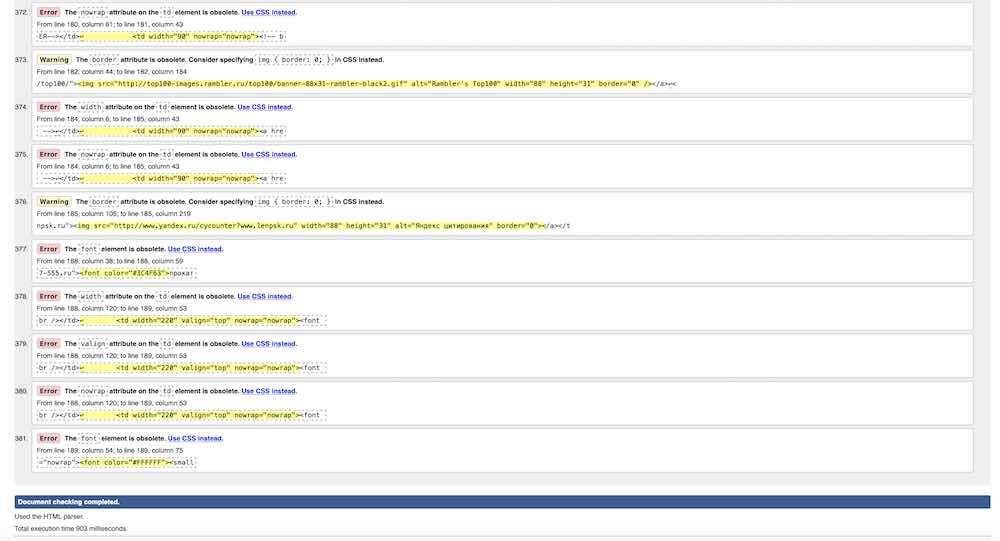
Следующая картинка, это анализ случайного сайта с далеких мест поисковой выдачи, на которых никто не хочет находиться.

Безумно грязный HTML код на строительном сайте lenpsk.ru. Триста восемьдесят одна ошибка. Вот поэтому, данный сайт находиться на далеких местах поисковой выдачи Яндекс, куда ни один пользователь, никогда не зайдет.
И в чем я просто уверен, это то, что владелец данного WEB проекта даже не знает о своих проблемах на сайте и причинах плохого ранжирования. Скорее всего, сайт у разработчика, он принял не глядя на техническую сторону вопроса.
Валидный CSS код
Следующий код после HTML, который необходимо проверить, это CSS код. Проанализировать его можно с помощью сервиса CSS Validator. Принцип действия точно такой же. Вводите в строку поиска свой сайт, жмете интер и получаете результат. Обнаруженные ошибки нужно убирать, если конечно хотите стать первыми в Яндекс и обогнать конкурентов.
Скорость загрузки сайта
На сегодняшний день, это один из основных факторов ранжирования Яндекс и Google. Если ваш ресурс загружается более 3-х с секунд, можете забыть о ТОП 10. Поэтому, обязательно проверьте скорость загрузки вашего сайта. Сделать это можно с помощью двух сервисов: Pagespeed insight и GTmetrix.
Если ваш сайт будет в красной зоне, это является проблемой которую необходимо решать. Вот пример плохой скорости по сервису Pagespeed:

Очень низкая скорость для мобильных устройств, более 7 секунд. Ни один пользователь не будет столько ждать загрузку картинки на своем телефоне и уйдет на сайт конкурента. Яндекс в свою очередь, зафиксирует отказ пользователя и понизит позиции сайта. Так примерно и получается с сайтом, который я привел в качестве случайного примера.
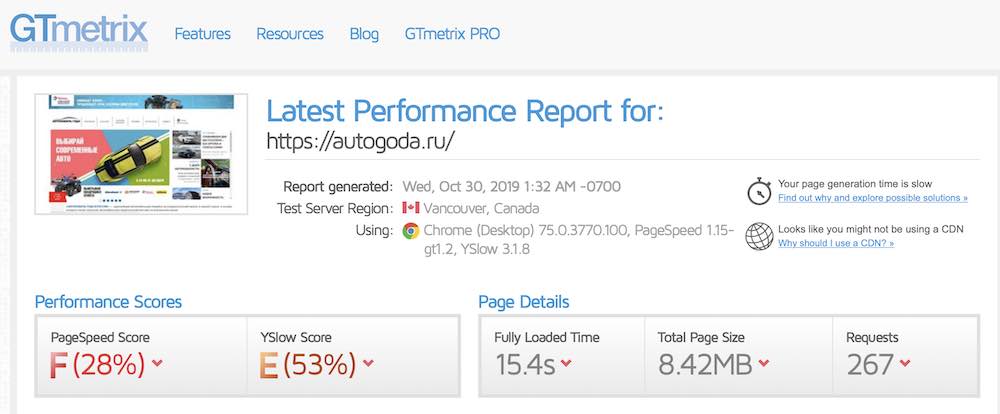
Проверка скорости на сайте GTmetrix тоже показала критический результат:

Такой сайт очень тяжело продвигать. И он сильно теряет свои позиции из-за низкой скорости.
Кросбраузерность сайта
Данный параметр определяет, как ваш сайт будет отображаться в разных браузерах, которых сейчас очень много — Chrom, internet explorer, safari, mozilla firefox и так далее.
У каждого пользователя на устройстве стоит свой браузер и если ваш сайт на нем будет отображаться криво, то это пойдет минусом в карму вашему ресурсу. Проверить сайт на кросбраузерность можно с помощью этого сервиса http://browsershots.org
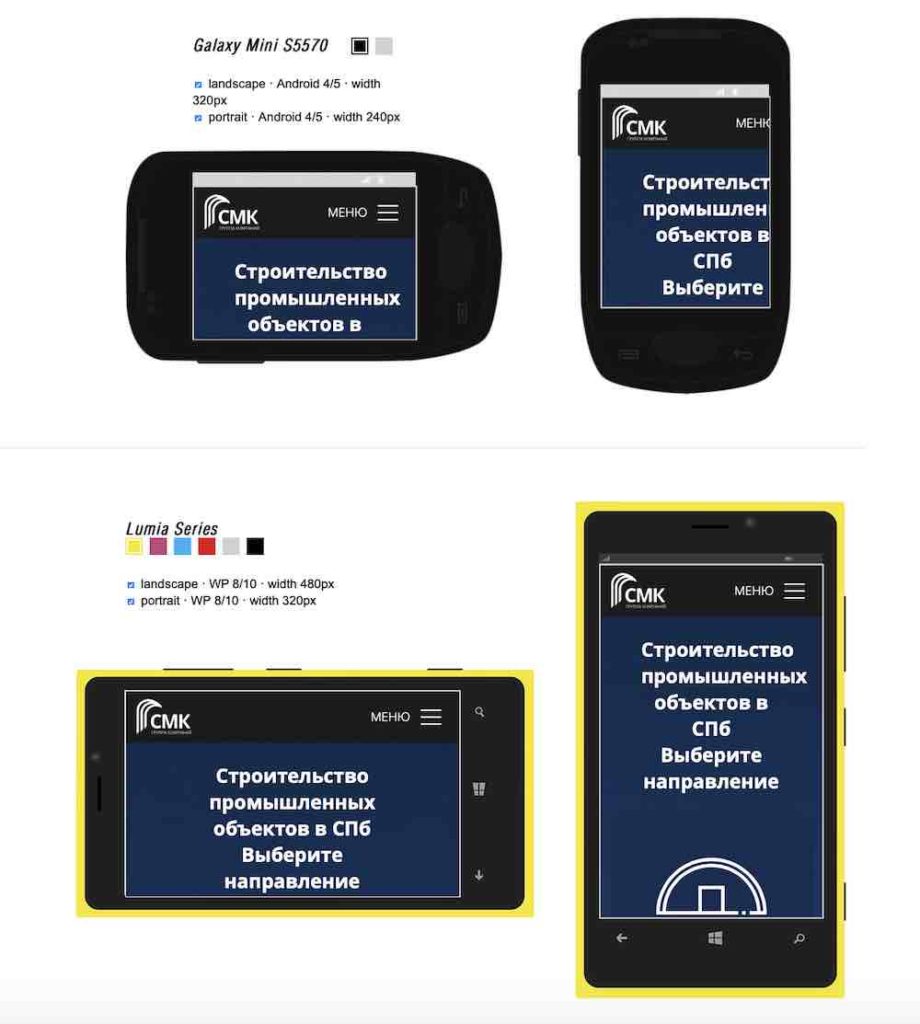
Также необходимо проверить свой сайт на нормальное отображение на разных мобильных устройствах. Для этого подходит сервис http://adaptivator.ru

Он показывает отображение на очень многих устройствах. Я же вставил только то, что влезло в скриншот. Если на каком либо устройстве ваш сайт отображается плохо, данный сервис выдаст это ошибкой и покажет, что необходимо исправить.
Наличие безопасного HTTPs соединения
Последнее время Яндекс и Google начали уделять пристальное внимание безопасности передачи информации. Те сайты, которые не имеют SSL сертификата, выдаются поисковиками как не безопасные. Как вы думаете, будет ли пользователь заходить на сайт, если он увидит предупреждение, что сайт не безопасный?

Думаю, таких храбрецов будет не много. Вот поэтому сайты без SSL и теряют своих потенциальных клиентов. Проверить наличие или отсутствие SSL сертификата можно на сервисе здесь — https://tools.otzyvmarketing.ru/check_ssl
Микроразметка Schema
Данный семантический тип микроразметки, позволяет роботам лучше ориентироваться на вашем сайте. Такого же сильного влияния на позиции сайта, как выше перечисленные характеристики, он конечно не имеет, но для таких ресурсов, как интернет магазины, он должен быть обязательно. О том, на сколько сильно микроразметка влияет на ранжирование, я подробно написал тут.
Проверить наличие или отсутствие микроразметки на вашем сайте, вы можете с помощью следующего сервиса — https://page-speed.ru/tests/microdata/
Карта сайта Sitemap и файл Robots.txt
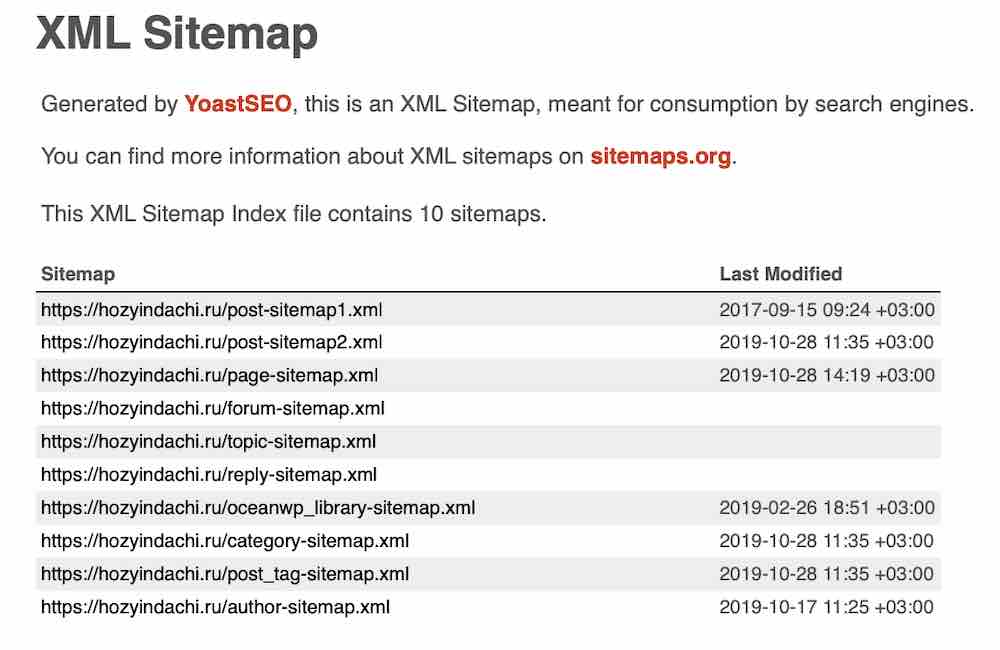
Карта сайта Sitemap тоже должна быть обязательно установлена на сайт. Благодаря ей индексирующие роботы пауки быстрее ориентируются на сайте и выявляют вновь появившиеся страницы и товары. Если карты сайта Sitemap робот не найдёт, то ему нужно будет постоянно обходить весь сайт и тратить на это больше времени.
Он этого делать не любит и все новые страницы, которые он не обойдет, работать тоже не будут. Их просто не будет в поиске Яндекса.
Для того, чтобы проверить наличие файла Sitemap на вашем сайте, откройте главную страницу своего ресурса и добавьте в конце /sitemap.xml
Пример проверки наличия карты сайта на моем Web проекте Hozyindachi.ru
http://hozuindachi.ru/sitemap.xml

Дубли страниц и ошибка 404
Это то зло, с которым обязательно нужно бороться, если конечно хотите видеть свой сайт на первой странице выдачи Yandex и Google. Дубли страниц влияют на ранжирование не очень сильно, но они заставляют конкурировать одинаковые страницы на сайте между собой, а это точно идет не на пользу вашему WEB проекту.
Вот сервис с помощью которого вы можете проверить наличие дублей страниц и ошибок 404: https://apollon.guru/duplicates/
Четыреста четвертые ошибки, это отсутствующие на сайте страницы, на которые идут, но не доходят ссылки. Представьте пользователь переходит по ссылке на страницу, а ее нет и высвечивается такая надпись:

Увидев такое, пользователь в 99% случает покинет ваш сайт и зафиксирует для Яндекса отказ посещения. А это как думаю, Вы понимаете, очень плохо. Обязательно убедитесь, что на вашем новом сайте нет битых ссылок.
Наличие метатегов на сайте
Это вообще самая важная часть в нашей статье, влияющая на ранжирование сайта. По таким метатегам как H1-H6, Title, Description и Alt, поисковые роботы определяют, о чем на каждой странице и на сайте в целом, идет речь. Очень часто, проводя SEO аудит сайта, я не обнаруживаю этих метатегов.
Нет метатегов — нет и позиций. Нет позиций — нет клиентов! Все просто. Проверить наличие или отсутствие метатегов на сайте можно с помощью сервиса — https://pr-cy.ru
Очень подробно, о том, как грамотно прописывать метатеги и эффективно продвигать свой сайт в ТОП 10 Яндекс, я рассказываю на своих SEO курсах по скайпу в режиме онлайн. За 4 часа обучения я делюсь своим 14 летним опытом продвижения сайтов и отвечаю на все возникающие во время обучения вопросы.
Хотите научиться профессионально продвигать сайты? Пройдите SEO обучение в моей школе! Переходите по ссылке и оставляйте заявку. В ближайшее время, я лично отвечу вам и мы договоримся на удобное для обоих время. Также, хочу порекомендовать Вам бесплатный и качественный сервис проверки сайта:
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта









 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 


Я разработчик — прочитал статью, со многим согласен, но есть одно большое НО. Это надо делать на этапе составления ТЗ а не при приемке. Глупо требовать от разработчика микроразметку или мета теги — если вы заплатили просто за верстку. Валидность и скорость — тут да — это стандарты качества, а вот всякие доп. работы должны быть включены в ТЗ и оплачиваться по прайсу, тогда их и требовать можно. Я на этот сайт попал с задания на фрилансе, где заказчик кинул эту ссылку и сказал что работу будет принимать по чеклисту, бюджет при этом заказчик выставляет смехотворный.
Согласен, если смотреть с точки зрения разработчика. А со стороны заказчика, сайт должен быть идеальным в любом случае. Он просто не знает что покупает!)))
Сайт полная лажа, даже не стоит использовать http://adaptivator.ru.
Мой сайт проверяет с какой ОС пришли на сайт и использует либо десктопную страницу, либо мобильную.
А сайт этот не может так сделать, в итоге грузит страницу в десктоп и отображает якобы мобильную
Спасибо за инфу, расстроил (((( Я проверил свой сайт и понял теперь почему он не продвигается. За что я деньги заплатил не понимаю, по всем проверяемым параметрам полное ДНО! Получается обманули меня 2 раза. Первый когда создали бракованный сайт, а второй когда взяли денег за его продвижение и не продвинули. Вот же сволочи!!!!
Максим, не переживайте. Это не смертельно. Относитесь к этому как к новому опыту (платному образованию)!!!