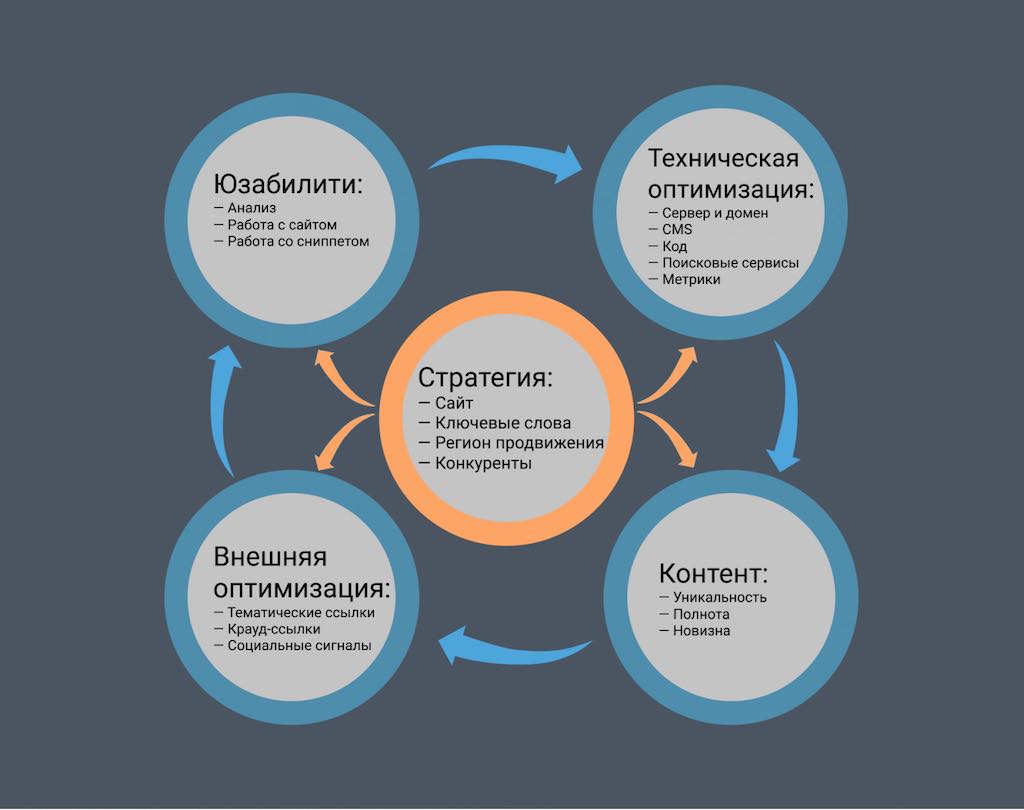
Юзабилити сайта — это понятие, которое используется для описания удобства использования сайта для конечного пользователя. Понимание юзабилити может помочь улучшить пользовательский опыт, увеличить конверсию и снизить отказы. В данной статье мы рассмотрим основные аспекты юзабилити сайта и как они могут быть применены для улучшения вашего веб-сайта.
Что такое юзабилити сайта
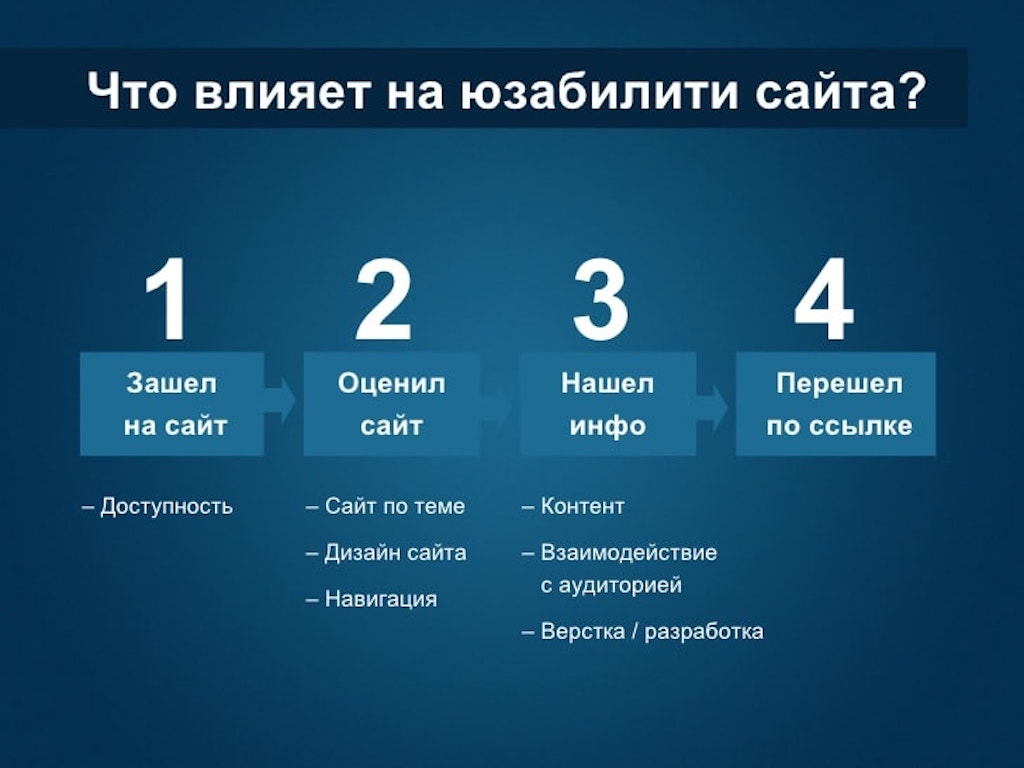
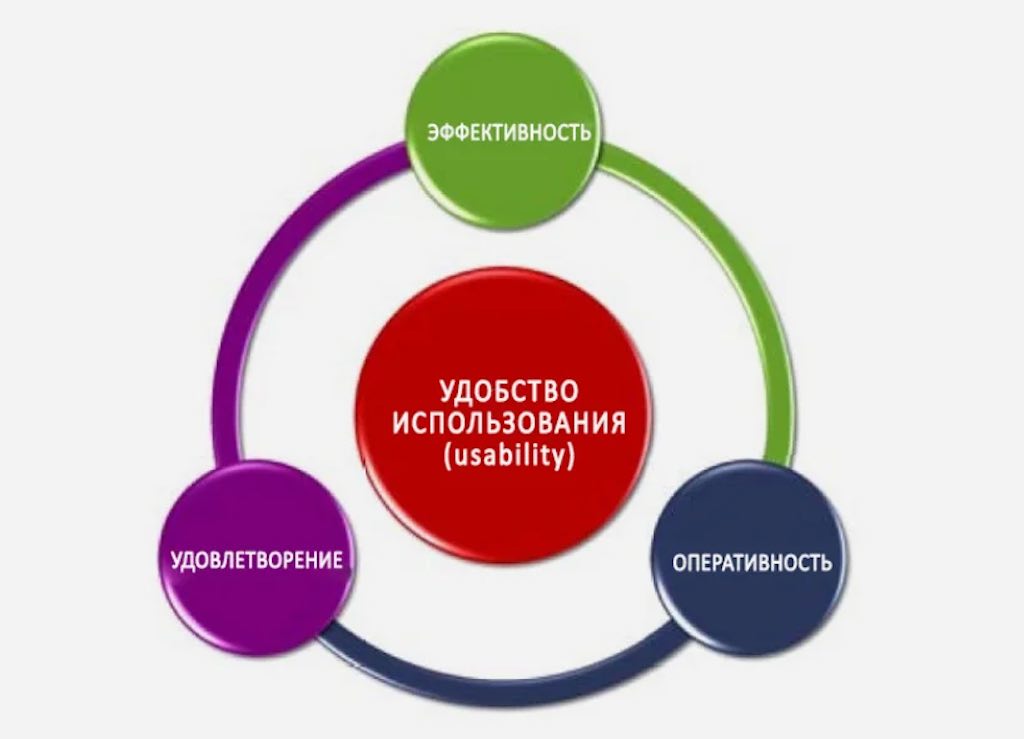
Юзабилити сайта — это способность сайта быть удобным и понятным для конечного пользователя. Конечный пользователь может быть любым человеком, который использует ваш веб-сайт — от посетителей до покупателей. Хорошая юзабилити обеспечивает удобство и быстроту использования сайта, улучшает взаимодействие пользователя и помогает снизить количество отказов.
Ключевые принципы юзабилити

Простота и ясность
Простота и ясность — это одни из основных принципов юзабилити сайта. Чем проще и понятнее структура сайта, тем легче пользователю будет найти то, что ему нужно. Использование ясных и понятных заголовков и подзаголовков, упрощение дизайна и структуры, поможет сделать сайт более доступным для всех пользователей.
Легкая навигация — это еще один важный принцип юзабилити сайта. Навигация должна быть легкой и понятной, чтобы пользователь мог легко найти нужную информацию. Использование понятных названий в меню и разделов сайта, а также хлебных крошек, помогает пользователю легко ориентироваться на сайте.
Скорость загрузки
Скорость загрузки — это также важный аспект юзабилити. Если сайт загружается слишком долго, пользователь может потерять интерес и перейти на другой сайт. Чтобы улучшить скорость загрузки сайта, можно использовать сжатие изображений, минимизацию кода и уменьшение количества HTTP-запросов.
Адаптивность и мобильность
Сегодня большинство пользователей заходят на сайты с мобильных устройств. Поэтому адаптивность и мобильность являются еще одним важным принципом юзабилити сайта. Сайт должен быть адаптирован под различные устройства и экраны, чтобы пользователь мог легко использовать его на любом устройстве — от смартфона до планшета или настольного компьютера. Адаптивность сайта может быть достигнута с помощью использования респонсивного дизайна, который позволяет сайту автоматически изменять свой макет и размеры для оптимального просмотра на любом устройстве.
Надежность и безопасность
Надежность и безопасность — это также важные аспекты юзабилити сайта. Пользователь должен чувствовать, что его данные находятся в безопасности на вашем сайте. Для обеспечения надежности и безопасности сайта, можно использовать SSL-сертификаты, проверку безопасности паролей и другие методы защиты информации.
Качество контента
Качество контента — это ключевой фактор, который влияет на удобство использования сайта. Контент должен быть уникальным, информативным и легким в понимании. Использование простого языка и понятных терминов помогает пользователям быстро понимать информацию, которую вы предоставляете на вашем сайте.
Преимущества улучшения юзабилити сайта

Улучшение юзабилити сайта имеет множество преимуществ, которые могут существенно повлиять на эффективность вашего сайта. Некоторые из них:
Увеличение конверсии
Улучшение юзабилити сайта помогает увеличить конверсию, поскольку пользователи легко могут найти нужную информацию и выполнить нужное действие. Если пользователь не может легко найти то, что ищет, он скорее всего уйдет на другой сайт.
Снижение отказов
Если сайт неудобен для использования, пользователи могут быстро уйти с вашего сайта. Улучшение юзабилити сайта помогает снизить отказы, поскольку пользователи легко могут найти нужную информацию и использовать сайт без каких-либо проблем.
Увеличение удовлетворенности пользователей
Хорошая юзабилити сайта повышает удовлетворенность пользователей, поскольку они могут легко найти нужную информацию и быстро выполнить нужное действие. Это может привести к лояльности пользователей и увеличению повторных посещений сайта.
Улучшение репутации и бренда
Сайты с хорошей юзабилити имеют больше шансов стать успешными и получить положительные отзывы от пользователей. Чем больше положительных отзывов, тем больше людей будут доверять вашему бренду и рекомендовать его своим друзьям и знакомым.
Увеличение продаж
Если сайт удобен для использования и содержит качественный контент, это может привести к увеличению продаж. Пользователи, которые легко находят необходимую информацию на вашем сайте, скорее всего будут более заинтересованы в приобретении товаров или услуг, которые вы предлагаете.
Снижение затрат на поддержку сайта
Улучшение юзабилити сайта может снизить затраты на поддержку сайта, поскольку пользователи будут легко находить необходимую информацию и меньше обращаться в службу поддержки за помощью.
Как оценить юзабилити сайта

Оценка юзабилити сайта — это процесс, который позволяет выявить проблемы с использованием сайта и определить, как можно улучшить его юзабилити. Оценка юзабилити сайта может включать следующие шаги:
Анализ сайта
Первый шаг в оценке юзабилити сайта — это анализ сайта с точки зрения его структуры, контента, дизайна и других факторов, которые могут влиять на удобство использования сайта. Важно также оценить сайт с точки зрения его соответствия целям бизнеса и потребностям пользователей.
Тестирование пользователей
Тестирование пользователей — это процесс, который позволяет выявить проблемы с использованием сайта, наблюдая за поведением реальных пользователей. Тестирование пользователей может включать такие методы, как тестирование на заданиях, тестирование на производительность и другие.
Оценка результатов
Оценка результатов — это процесс, который позволяет определить, какие изменения нужно внести на сайте для улучшения его юзабилити. Результаты оценки могут включать рекомендации по изменению дизайна, структуры, контента и других аспектов сайта, которые могут повлиять на юзабилити.
Ключевые принципы юзабилити

Существует множество принципов, которые помогают создавать сайты с хорошей юзабилити. Некоторые из них включают:
- Простота — это один из ключевых принципов юзабилити. Чем проще и интуитивнее сайт, тем легче для пользователя его использовать. Не стоит перегружать сайт излишним контентом, лишними кнопками и меню.
- Ясность — это еще один важный принцип юзабилити. Каждый элемент на сайте должен быть понятен и иметь четкую функцию. Это поможет пользователям легче ориентироваться на сайте и быстрее находить нужную информацию.
- Консистентность — это принцип, который подразумевает, что все элементы на сайте должны быть организованы и выглядеть одинаково. Это создает чувство стабильности и уверенности у пользователя, что он находится на правильном сайте и может использовать его без проблем.
- Удобство использования — это принцип, который означает, что сайт должен быть удобным для использования. Кнопки и меню должны быть расположены таким образом, чтобы пользователь мог легко получить доступ к нужным разделам сайта.
- Доступность — это принцип, который говорит о том, что сайт должен быть доступен для всех пользователей, включая тех, кто использует устройства с ограниченными возможностями. Сайт должен иметь возможность изменять размер шрифта и контрастность, а также быть доступным для чтения программ для людей с ограниченными возможностями.
- Безопасность — это принцип, который говорит о том, что сайт должен быть безопасным для использования. Это включает защиту от вредоносных программ и злоумышленников, а также обеспечение безопасности личной информации пользователей.
Ключевые элементы юзабилити

Существует множество элементов, которые влияют на юзабилити сайта. Некоторые из них включают:
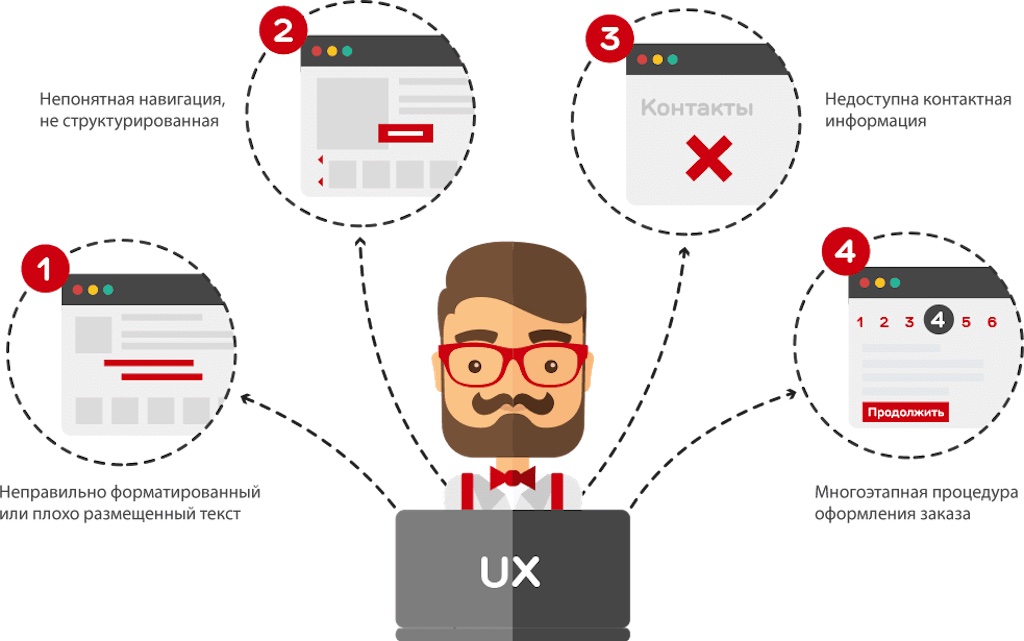
- Навигация — это ключевой элемент юзабилити сайта. Она определяет, как пользователь может перемещаться по сайту и находить нужную информацию. Хорошая навигация должна быть легко доступной и интуитивно понятной. Она должна быть организована таким образом, чтобы пользователь мог быстро и легко переходить между разделами и страницами сайта. Навигация может включать в себя меню, кнопки, ссылки, хлебные крошки и другие элементы, которые помогают пользователю ориентироваться на сайте.
- Дизайн — это важный элемент юзабилити сайта. Он может включать в себя выбор цветовой схемы, шрифтов, типографики, изображений, расположения элементов и других аспектов, которые определяют визуальное впечатление от сайта. Хороший дизайн должен быть простым, чистым и легко читаемым, а также соответствовать целям и назначению сайта.
- Структура — это еще один важный элемент юзабилити сайта. Она определяет, как информация на сайте организована и представлена. Хорошая структура должна быть логичной и последовательной, чтобы пользователь мог легко находить нужную информацию. Она может включать в себя категории, подкатегории, теги, ярлыки и другие элементы, которые помогают организовать и структурировать контент на сайте.
- Контент — это ключевой элемент юзабилити сайта. Он определяет, что именно представлено на сайте и как оно представлено. Хороший контент должен быть информативным, понятным и интересным для пользователей. Он должен также соответствовать целям и назначению сайта, а также быть организован и структурирован таким образом, чтобы пользователь мог легко находить нужную информацию.
- Интерактивность — это еще один важный элемент юзабилити сайта. Она определяет, насколько пользователь может взаимодействовать с сайтом и насколько сайт может реагировать на пользовательские действия. Хороший сайт должен быть интерактивным и реагировать на действия пользователя, чтобы создать более личный и удобный опыт использования.
- Скорость загрузки — это принцип юзабилити сайта, который определяет, насколько быстро сайт загружается для пользователя. Быстрая скорость загрузки является важным фактором для обеспечения положительного пользовательского опыта и удовлетворенности пользователей. Если сайт загружается слишком медленно, пользователи могут потерять интерес и перейти на другой сайт. Для улучшения скорости загрузки можно использовать различные техники оптимизации, такие как сжатие изображений, минимизация файлов CSS и JavaScript, кэширование и многое другое.
- Адаптивность — это принцип юзабилити сайта, который определяет, насколько хорошо сайт адаптируется к различным устройствам и экранам. Сайт должен быть способен корректно отображаться на различных устройствах, таких как настольные компьютеры, ноутбуки, планшеты и мобильные устройства, включая различные размеры экранов и разрешения. Хорошая адаптивность помогает обеспечить удобный и эффективный пользовательский опыт на любом устройстве.
Заключение
В заключение, юзабилити сайта — это очень важный аспект веб-разработки, который определяет, насколько легко и эффективно пользователи могут использовать сайт. Хороший юзабилити помогает улучшить пользовательский опыт, увеличить время, проведенное на сайте, повысить конверсию и удовлетворенность пользователей. Чтобы создать сайт с хорошим юзабилити, необходимо учитывать различные принципы и элементы, описанные выше, и работать над их улучшением на протяжении всего процесса разработки и поддержки сайта.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта









 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 

