Сегодня поговорим о том, что такое html теги для текста, чем они отличаются от простых метатегов.
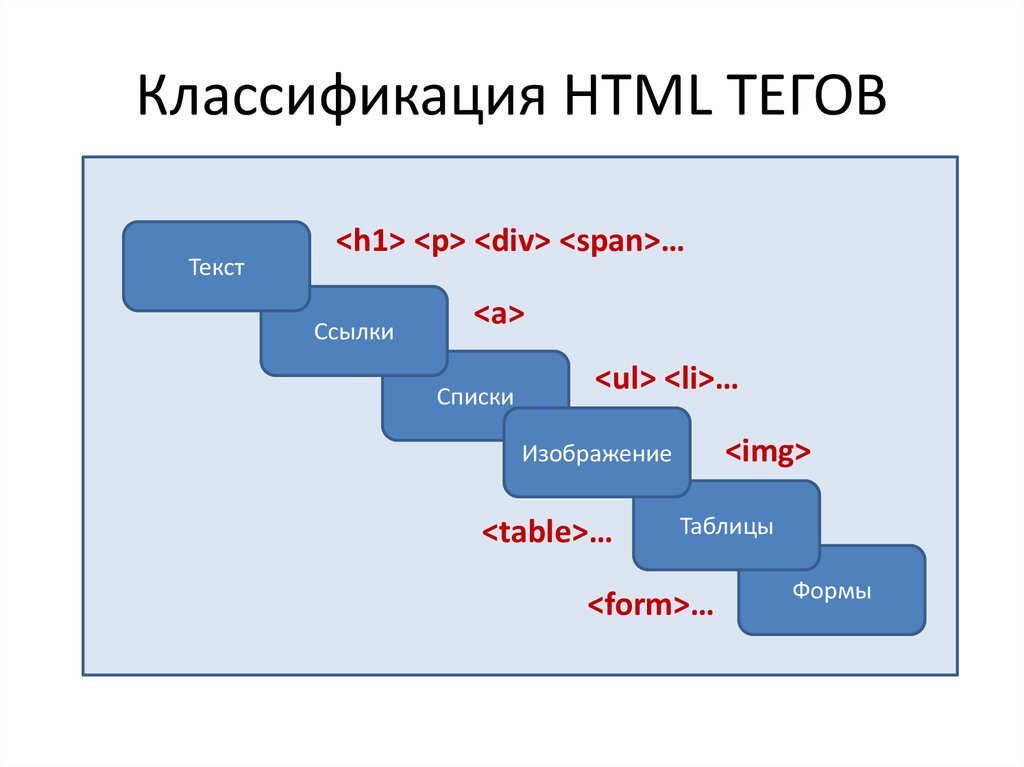
html теги для текста и метатеги — в чем разница

Пришло время прояснить некоторую путаницу вокруг метатегов и HTML-метатегов. Разница между двумя типами тегов в значительной степени условна, а синтаксис метатега HTML означает, что он будет содержать слово meta, тогда как у тега, определенного как метатег, его может не быть.
Решение, где какой тег, принимается валидатором W3C и может изменяться с течением времени, однако важно помнить, что оба они выполняют одну и ту же цель – используются для обеспечения поисковых систем информацией о веб-странице.
Примечание: Некоторые люди включают теги title в метатеги, но поскольку они описывают один элемент страницы, а не содержимое страницы в целом, мы решили их не включать. Однако, само собой разумеется, что оптимизация тегов title поможет поисковым системам и, что еще важнее, пользователям понять, о чем же ваш контент.
Теперь, когда мы это выяснили, можно приступить к делу и взглянуть на подборку тегов как HTML, так и метатегов, которые, по нашему мнению, полезны для SEO продвижения.
Hreflang
Итак, для начала следует сказать, что тег Hreflang технически не тег. Это атрибут, но атрибут важный, который сообщит Google, какой язык вы используете на веб-странице.
Если у вашего сайта есть несколько переводов или он обслуживает разные территории, вы должны обязательно использовать Hreflang для обеспечения правильной языковой версии в правильных версиях Google.
Это может помочь поисковым системам лучше оценить ваш контент и, что еще более важно, обеспечить пользователям из разных точек земного шара правильный выбор.
Пример фрагмента кода для таргетинга веб-страницы на пользователей из Великобритании, использующих английский язык:
<link rel=”alternate” href=”http://example.com” hreflang=”en-gb” />
Тег canonical
Другой очень важный тег — тег canonical. Установите его неправильно, и вы рискуете пропасть из результатов поиска, что вызовет реальные проблемы для SEO сайта. Однако если он используется правильно, это будет отличным способом сказать поисковым системам, что URL-адрес веб-страницы является её оригинальной версией.
Так вы избежите проблем с дублированным контентом на вашем сайте, что вызвано поисковиками, которые сканируют несколько URL-адресов, содержащих одинаковый или почти идентичный контент.
Обычно, если поисковая система находит несколько URL-адресов с одинаковым контентом, ей будет сложнее определить, что является оригиналом, а что дубликатом. Это может привести к снижению рейтинга для обоих, или, что еще хуже, важная страница не будет ранжироваться.
Пример фрагмента кода с использованием тега canonical:
<link rel=”canonical” href=”https://www.example.com” />
Тег content-type
Тег content-type используется для определения типа содержимого страниц и набора символов, который он использует. Его использование помогает вашему браузеру понять и расшифровать страницу, и поэтому он важен.
Пример фрагмента кода для тега content-type:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8 />
Тег title
Вероятно, один из наиболее узнаваемых и используемых тегов для тех, кто занимается SEO. Тег title используется для указания того, что представляет собой веб-страница. Он отображается на вкладке браузера, чтобы пользователь понял, о чем контент, и, что еще важнее, используется поисковыми системами для генерирования результатов, которые мы видим в поиске.
С точки зрения SEO оптимизация тега title, чтобы он содержал тему/ключевые слова контента на странице, может помочь улучшить ваше ранжирование по этим темам/ключевым словам. В настоящее время вы можете ожидать, что Google отобразит от 50 до 60 символов названия до его усечения, поэтому при написании следите за длиной.
Пример фрагмента кода для тега title, который находится внутри основного тега в верхней части веб-страницы:
<title>Example.com | Лучшие примеры в Интернете</title>
Метатег description
Подобно тегу title, тег description хорошо известен и дает вам возможность рассказать поисковым системам и пользователям в результатах поиска, о чем контент вашей веб-страницы. Хотя это не прямой фактор ранжирования, вы должны оптимизировать свое метаописание, чтобы интересно и кратко сообщить о содержании ваших веб-страниц.
Если Google не считает, что вы проделали достаточно хорошую работу, он может заменить ваш метатег description своей собственной версией, часто используя контент из нескольких начальных параграфов вашего сайта.
Пример фрагмента кода для метатега description:
<meta name=”description” content=” Это мета-описание”>
Тег viewport
Тег viewport – полезный HTML тег, который помогает браузерам понять и контролировать размеры вашей веб-страницы.
Раньше в этом теге не было необходимости, поскольку все просматривали сайты на рабочем столе с дисплеев одинакового размера, но с ростом использования смартфонов и планшетов, многие из которых имеют разные размеры, теперь более важно обеспечить, что вы сообщаете браузеру эту информацию, обеспечивая сайту хорошую кросбраузерность.
Правильное внедрение тега viewport гарантирует, что пользователи будут правильно работать с вашим сайтом.
Пример фрагмента кода для метатега viewport:
<meta name=”viewport” content=”width=device-width, initial-scale=1>
Метатеги для роботов
Существует большое количество метатегов для роботов, которые вы можете использовать, и все они помогут поисковым роботам выполнять свою работу по сканированию и индексированию веб-страниц в Интернете. Не все поисковики будут следовать всем командам, но ниже приведено несколько примеров метатегов для роботов и то, что они сообщают сканерам:
Nofollow
Тэг nofollow сообщает сканерам не следовать ни по одной из ссылок, перечисленных на этой странице, а также не передавать какого-либо права странице по ссылке
Noindex
Noindex сообщает сканерам не индексировать эту страницу
Noimageindex
Noimageindex сообщает сканерам не индексировать изображения с этой страницы
Noarchive
Noarchive сообщает сканерам не включать кешированную версию
Пример фрагмента HTML кода метатега для роботов:
<meta name=”robot” content=”noindex, nofollow”>
Метатеги Open graph (OG) для соцсетей
И наконец, существуют метатеги OG для соцсетей. Хотя это меньше относится к SEO, правильно реализуйте метатеги OG для соцсетей – и вы можете помочь вашему контенту хорошо выглядеть, когда им делятся, что улучшит взаимодействие пользователей с постами и в конечном итоге увеличит трафик.
<meta property=”og:title” content=”Статья о тегах”/>
<meta property=”og:image” content=”https://example.com/img/facebooklogo.png”/>
<meta property=”og:site_name” content=”Блог о SEO”/>
<meta property=”og:description” content=”В этой статье будет говориться о тегах”/>
Излишне говорить, что есть целый ряд других html тегов для текста, которые вы можете использовать на своем сайте, и этот список не является исчерпывающим. Но все же, надеемся, он даст вам руководство по некоторым из наиболее важных и полезных тегов, которые вы можете использовать для вашего WEB-проекта, чтобы сделать этот опыт лучше для поисковых систем и сканеров.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта









 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 

