Сейчас невозможно представить человека, который ни разу в своей жизни не совершал покупку в интернете. Это может быть необдуманное приобретение безделушки на огромном интернет-маркете, заказ блюд из ресторана или даже доставка продуктов на дом. Нельзя забывать и об играх с внутренними транзакциями.
Основным грузом для весов принятия решения в этих случаях было создание интернет-магазина. По-другому это называется «WEB дизайн», но смысл тот же. Это первое впечатление, которое получает пользователь от сервиса, мотивирующее на совершение конверсий. Если грамотно сочетать WEB дизайн и функционал сайта, люди будут чаще делать покупки, а также проводить больше времени на страницах продуктов.

Главным человеком, отвечающим за дизайн сайта, является UX-дизайнер. Его задача – продумать цветовую гамму, шрифты для страниц, а также контекст-подводку для совершения покупки.
Конечно, всё получается не сразу. Wildberries, Ebay до сих пор тестируют различные варианты дизайна для своих сайтов. На основе статистики они решают, какие элементы пользуются особым спросом у пользователей, и где их расположение более выгодно.
Из-за этого появляется много сайтов-клонов по дизайну. Это прошедший лид, который в любом случае даст некоторую отдачу. Новомодные экспериментальные решения могут отпугнуть публику от содержимого сайта – из-за этого приходится обращаться к базисам дизайна.
Как создать идеальный дизайн для сайта
Любой процесс можно представить в видео многоступенчатого алгоритма. То же самое происходит и с созданием дизайна для сайта:
1. Разработка брифа
Первым делом нужно получить техническое задание от руководителя или заказчика. То есть, понять, что именно тот хочет видеть в итоге. Возможно, понадобится нарисовать макеты некоторых страниц с возможным функционалом. Можно сразу обращаться к «изюминкам» проекта.
После этого нужно составить бриф – список возможностей, и согласовать его с заказчиком. Это поможет избежать трудностей с подбором цветовой гаммы, функций сайта.
2. Анализ целевой аудитории
Этот пункт можно выполнить своими силами, либо обратиться к проверенному специалисту – маркетологу.
Благодаря проработке целевой аудитории, можно точно понять некоторые моменты в дизайне сайта. Например, его цветовую гамму: для детей подойдут нежные тона, для молодёжи – более яркие. Также станет ясна картина с функционалом: взрослому поколению предпочтительнее упрощение процесса взаимодействия с сайтом.
3. Создание первого макета
Теперь можно обратиться к внутренней составляющей сайта. На основе исследования целевой аудитории и пожеланий заказчика становится понятно, как должен выглядеть идеальный сайт. Можно сделать первые наброски главной страницы, каталога, а также сопутствующих страниц оформления доставки, оплаты и контактов.
Иногда в макет сайта включаются дополнительные блоки типа калькуляторов, онлайн-примерочных, а также личных кабинетов. Если это не обязательное требование руководства, на данном моменте можно от них отказаться.
Однако каждое своё действие лучше всего согласовывать с заказчиком. Возможно, что-то стоит реализовать уже сейчас, а какой-то момент может и подождать. К тому же можно будет подумать над содержимым каждой из страниц.
4. Подключение функционала сайта
Конечно, нужно подумать и над тем, как именно человек будет использовать сайт. Какие кнопки будут активными, какие поля можно заполнять или выбирать. Надо продумать функционал сайта до того, как выпускать его в свет.
5. Наполнение сайта
Для интернет-магазинов характерен контент, включающий в себя описание каждого из товаров, а также информации о проходящих акциях (баннеров с выгодными предложениями).
Конечно, любой контент на сайте должен соответствовать целевой аудитории. Если это интернет-магазин детских вещей, не будут лишними записи блога о кормлении, развитии детей. К тому же это повысит SEO-оптимизацию проекта.
Сами карточки товаров должны отвечать на все возможные вопросы у клиентов. Возможно, потребуется добавить отдельную «полочку» с похожими товарами, чтобы у клиента появилось ощущение выбора.
6. Внедрение функционала
Пользователь, впервые попавший в интернет-магазин, должен с лёгкостью определить, где что находится. Где именно расположен каталог товаров, а где кнопка «Купить». Возможно, потребуется внедрение корзины для проверки нескольких предметов. Отличным дополнением для сайта будет внедрение ленты уже просмотренных товаров.
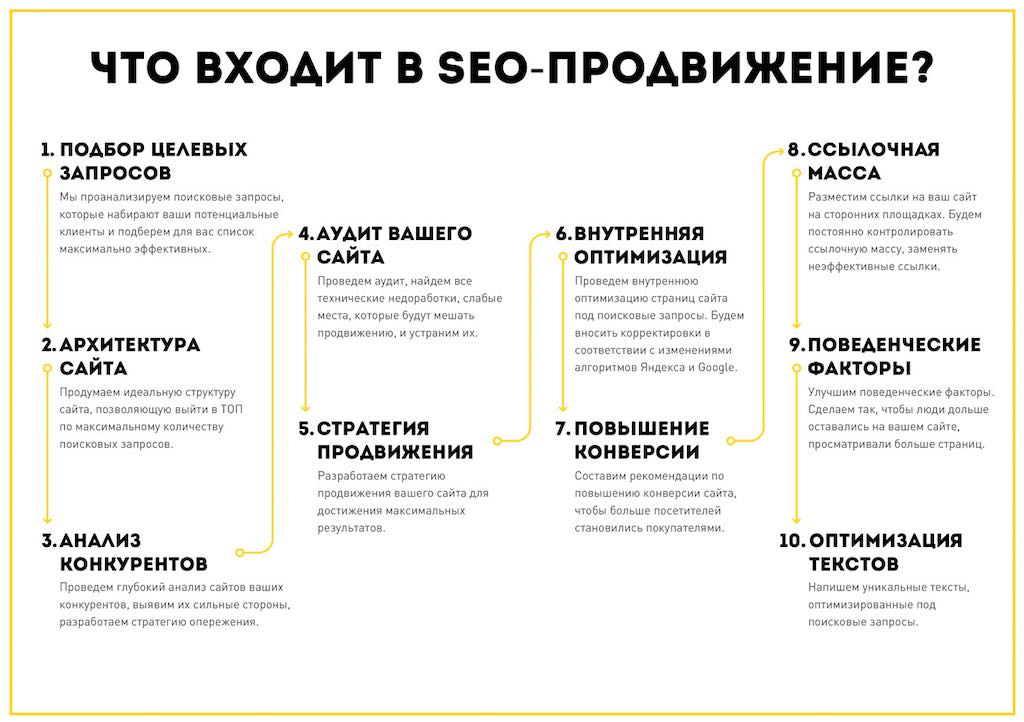
Почему интернет-магазин не продает и не продвигается
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта









 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 

