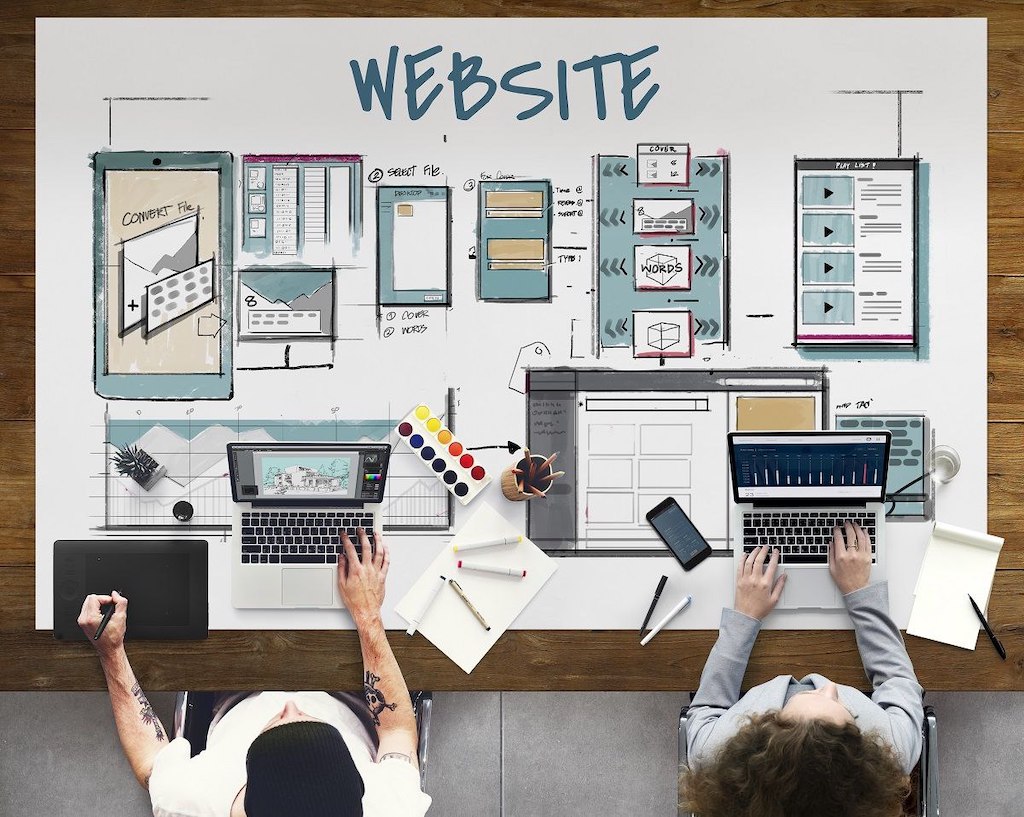
WEB дизайн и WEB разработка – это два взаимосвязанных процесса, которые позволяют создавать красивые и функциональные веб-сайты, приложения и другие онлайн-ресурсы. В этой статье мы рассмотрим ключевые аспекты WEB дизайна и WEB разработки, чтобы помочь вам создать эффективный веб-проект, который будет привлекать пользователей и помогать в достижении ваших целей.
Что такое WEB дизайн

WEB дизайн – это процесс создания визуального содержимого веб-страницы или сайта. Он включает в себя выбор цветовой гаммы, шрифтов, изображений и других элементов, которые делают сайт привлекательным и удобным для использования.
Ключевые элементы WEB дизайна
- Цветовая гамма – это один из самых важных элементов WEB дизайна. Выбор цветовой гаммы должен быть связан с характером вашего бренда или сообщением, которое вы хотите передать. Хорошим подходом является использование не более трех основных цветов, чтобы не перегрузить страницу.
- Шрифты. Выбор шрифтов также играет важную роль в WEB дизайне. Шрифты должны быть легко читаемыми и соответствовать характеру вашего бренда. Как и в случае с цветовой гаммой, лучше использовать не более трех шрифтов на странице.
- Изображения. Они помогают привлечь внимание пользователя и сделать сайт более привлекательным. Выбор изображений должен соответствовать характеру вашего бренда и быть высокого качества.
- Макет – это структура веб-страницы. Хороший макет должен быть легко читаемым и навигируемым. Дизайнеры используют различные макеты в зависимости от целей сайта и характера бренда.
- Анимация – это еще один способ сделать ваш сайт более интерактивным и привлекательным для пользователей. Она может быть использована для привлечения внимания к важным элементам, а также для создания более гладких и естественных переходов между страницами.
- Расположение элементов на странице – это важный аспект WEB дизайна. Хорошо структурированный и организованный сайт поможет пользователям быстро находить то, что им нужно. Существует множество методов размещения элементов на странице, включая сетку и фреймы.
- Адаптивный дизайн – это процесс создания веб-страницы, который позволяет ей адаптироваться к различным устройствам и экранам. Он позволяет убедиться, что ваш сайт будет выглядеть одинаково хорошо на любом устройстве, что улучшает пользовательский опыт и увеличивает вероятность того, что пользователь останется на сайте.
Что такое WEB разработка

WEB разработка – это процесс создания динамического веб-сайта или приложения, который позволяет пользователям взаимодействовать с вашим контентом. Он включает в себя использование языков программирования, баз данных и других технологий, чтобы создать работающий веб-сайт.
Процесс WEB-программирования можно разделить на две категории:
- Внешняя или клиентская разработка (front-end) – это код, отвечающий за определение того, как веб-сайт будет фактически отображать разработанные дизайнером макеты и выбранные графические компоненты.
- Внутренняя или серверная разработка (back-end) – отвечает за управление базами данных. Благодаря правильному программированию сайт будет открывать доступ к определенному контенту, обеспечивая получение и передачу данных на внешний интерфейс для последующего отображения.
С веб-дизайнерами разработчики тесно сотрудничают на этапе внешнего программирования. Инструменты front-end имеют множество совпадений с технологиями, которыми активно пользуются веб-дизайнерами. В свою очередь технология back-end обычно не предполагает совместную работу со специалистами в сфере дизайна.
В своей работе WEB-разработчики используют:
- Технологии по кодированию с применением HTML и языков программирования.
- Таблицы стилей CSS для формирования внешнего вида документов.
- Объектно-ориентированный язык программирования JavaScript.
- Препроцессоры CSS (Less, Stylus или Sass).
- Фреймворки и библиотеки стилей (AngularJS, JQuery, ReactJS, Ember).
- Распределённые системы управления версиями Git и GitHub.
- Разнообразные тактовые редакторы, а также расширения и плагины для браузеров.
Разработчики front-end обычно не создают макеты сайтов. На этом этапе работы они активно используют шаблоны или привлекают профессиональных дизайнеров. Типографикой, графическим наполнением и выбором цветовых палитр обычно занимаются специалисты по веб-дизайну.
Ключевые элементы WEB разработки
- Языки программирования – это основа WEB разработки. Различные языки используются для разных целей, таких как создание клиентской и серверной стороны, а также для создания веб-сайтов с использованием фреймворков и библиотек.
- Базы данных используются для хранения и организации данных на веб-сайте. Различные базы данных используются для разных типов данных, таких как текст, изображения, видео и звук.
- Фреймворки и библиотеки – это наборы кода, которые помогают разработчикам создавать веб-сайты быстрее и эффективнее. Они включают в себя множество готовых решений для создания различных функций, таких как авторизация, платежи и другие.
- Разработка веб-приложения включает в себя создание клиентской и серверной сторон. Клиентская сторона отвечает за взаимодействие пользователя с веб-сайтом и отображение данных, а серверная сторона обрабатывает запросы пользователя и отправляет данные обратно на клиентскую сторону.
- Серверная инфраструктура – это аппаратное и программное обеспечение, которое используется для создания и запуска веб-сайта. Это включает в себя серверное программное обеспечение, такое как веб-серверы, базы данных и другие приложения.
- Тестирование и отладка – это процесс проверки веб-приложения на ошибки и неполадки. Этот процесс включает в себя тестирование функциональности, производительности и безопасности приложения.
- Деплоймент и обслуживание – это процесс размещения веб-приложения на сервере и его последующее обслуживание. Это включает в себя обновление и настройку веб-серверов, баз данных и других программных компонентов, чтобы обеспечить максимальную производительность и безопасность.
Как выбрать правильную компанию по WEB дизайну и WEB разработке?

Выбор правильной компании по WEB дизайну и WEB разработке может быть сложным. Ниже приведены некоторые факторы, на которые стоит обратить внимание при выборе компании:
- Опыт работы. Обратите внимание на опыт работы компании в области WEB дизайна и WEB разработки. Это поможет вам оценить их компетентность и знания в данной области.
- Портфолио. Изучите портфолио компании, чтобы оценить качество их работы и увидеть, какие проекты они уже выполняли.
- Отзывы клиентов. Прочитайте отзывы клиентов, чтобы понять, насколько хорошо компания выполняет свою работу и какие отзывы получает от своих клиентов.
- Цены. Стоимость услуг по WEB дизайну и WEB разработке может значительно варьироваться от компании к компании. Стоит сравнить цены и выбрать компанию, которая предлагает наиболее выгодую цену при сохранении качества работы.
- Коммуникация. Обратите внимание на коммуникацию с представителями компании. Это поможет вам понять, насколько хорошо они могут взаимодействовать с вами и выполнять работу в соответствии с вашими требованиями.
- Команда и процесс работы. Изучите, кто будет работать над вашим проектом, какой уровень их квалификации и какой процесс работы будет применен при создании вашего веб-сайта.
- Техническая поддержка и обслуживание. Убедитесь, что компания предоставляет техническую поддержку и обслуживание после запуска вашего веб-сайта. Это поможет вам решить проблемы, которые могут возникнуть после запуска, а также обновлять и поддерживать ваш веб-сайт в будущем.
Заключение
WEB дизайн и WEB разработка являются ключевыми компонентами успешного онлайн-присутствия любой компании. Хорошо продуманный дизайн и функциональность веб-сайта могут помочь увеличить узнаваемость бренда, повысить конверсию и увеличить прибыль компании.
При выборе компании по WEB дизайну и WEB разработке следует обращать внимание на опыт работы, портфолио, отзывы клиентов, цены, коммуникацию, команду и процесс работы, а также наличие технической поддержки и обслуживания. Выбрав правильную компанию, вы можете получить качественный веб-сайт, который поможет увеличить онлайн-присутствие вашей компании и привлечь больше клиентов.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта









 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 


Нет, у избретателя точильного камня было две разных проблемы — как точить что-то маленькое и как точить что-то большое. У него не было других вариантов для решения этих проблем — потому что всё упиралось в размер точильного камня. А вот делать привод ножным или ручным — это и есть функциональный дизайн.