В рамках этого материала мы выясним, как необходимо осуществлять UX-аудит сайта на основе пользовательского опыта. Также нами будут предложены эффективные методы повышения качества юзабилити сайта.
UX-аудит сайта цели и задачи его проведения

- выявление препятствий, способствующих замедлению передвижения пользователей по страницам сайта;
- определение причин, которые приводят к их уходу с ресурса;
- оптимизация UX в рамках формирования сегмента лояльной целевой аудитории;
- стимулирование процесса преобразования пользователей в потенциальных покупателей;
- повышение конкурентоспособности проекта.
Как понять, что UX-аудит пользовательского опыта действительно нужен
Пришло время заняться UX-анализом сайта, если:
- люди переходят на сайт, но не выполняют на нем требуемых вам целевых операций (конверсий);
- потенциальные клиенты не доходят до финального этапа воронки продаж;
- продолжительность пребывания аудитории на сайте ограничивается изучением стартового его блока (главной страницы). Большой показатель отказов сайта.
- на площадке присутствуют лишние элементы интерфейса.
Важно знать. Перед выполнением аудита юзабилити убедитесь в том, что:
- на сайте нет технических недочетов;
- на него в настоящее время поступает целевой трафик.
Какими должны быть первые шаги по улучшению юзабилити (UX) сайта
Рекомендуем начать с обозначения целей. Для этого дайте ответы на указанные ниже вопросы:
- зачем вы создали свой ресурс?
- в чем заключается полезность его содержимого для целевой аудитории?
- почему вы приняли решение о запуске аудита?
- подготовлен ли у вас инструментарий для работы с результатами UX-аудита?
- как и с помощью чего вы будете внедрять оптимизационные исправления?
Дальше нужно выбрать раздел для анализа:
- открываем Яндекс.Метрику;
- просматриваем страницы первого посещения;
- идентифицируем наиболее популярную из них (примечание: это может быть как главная страница, так и любой другой раздел сайта);
- смотрим число переходов на нее, показатель отказов, продолжительность пребывания и так далее;
- затем определяемся с источниками и способами реализации аудита.
Перечень источников:
- ресурс или же мобильное приложение;
- стилистическое решение сайта/бренда;
- сервисы Google Analytics и Яндекс.Метрика;
- площадки нишевых конкурентов (в первую очередь анализируйте некорректно внедренные элементы пользовательского интерфейса);
- упоминания торгового предложения или сайта в интернете;
- опросы целевой аудитории (их можно проводить как на самом сайте, так и на форумах или в социальных сетях);
- подборки рекомендаций, предлагаемые разработчиками CMS;
- консультации с сотрудниками, обеспечивающими физическую продажу товара.
Способы проведения UX-аудита пользовательского опыта
Метод №1: контрольные списки
Чек-лист по ключевым компонентам юзабилити (что нужно проверить в первую очередь):
- скорость загрузки;
- качество региональной оптимизации сайта;
- корректность переключения языковой функции;
- присутствие/корректность функционирования мобильной/адаптивной версии площадки;
- качество юзабилити, разработанного для того или иного пользовательского устройства;
- видимость кнопок «Оформить заказ», «Связаться с менеджером» и так далее;
- интуитивно понятное расположение базовых элементов интерфейса;
- его аутентичность;
- список контактов;
- качество взаимодействия с логотипом бренда (разъяснение: нажатие на него должно перенаправлять посетителей на стартовый блок сайта);
- наличие карты площадки;
- использование в шапке и меню сайта понятных терминов;
- содержимое страницы 404 (совет: не оставляйте ее пустой, предпочтительнее всего разместить на ней контакты, а также ссылки на основные разделы сайта).
Преимущества контрольных списков:
- возможность выполнения детализированного UX-аудита;
- обработка результатов не требует привлечения/получения сторонних специалистов/дополнительного опыта соответственно.
Недостатки контрольных списков:
- иногда достаточно трудно оценить качество контрольного списка;
- позиции в ряде чек-листов не учитывают особенности развития той или иной бизнес-модели;
- отсутствие разъяснений касательно обоснования того или иного довода.
Метод №2: ориентирование на человеческие факторы
Базовые принципы:
- взаимодействие аудитории с сайтом должно быть максимально оперативным, логичным и понятным;
- содержимое сайта должно «обращаться» к пользователю на понятном ему языке;
- пользователи должны знать, что все выполненные ими операции при необходимости могут быть отменены;
- стиль и способ подачи информации должны быть единообразными;
- количество составляющих структуры сайта, в пределах которых пользователями могут быть допущены ошибки, должно быть сведено до минимума;
- клиентский маршрут (речь идет о процессе перемещения покупателя от главной страницы сайта до раздела «Оформить заказ») должен состоять из минимального количества стадий;
- все статьи должны содержать актуальные информационные сведения.
Преимущества использования:
- является популярной (то есть досконально изученной) практикой;
- ориентирование на человеческие факторы – это полностью бесплатный способ проведения UX-аудита.
Недостатки использования:
- опираться в этом случае вы будете на тезисы, сформулированные не до конца осведомленным в вашей ситуации экспертом (возникает вопрос об объективности).
Метод №3: классификация с помощью карточек
Главная задача этого метода заключается в оценке практичности навигационной структуры и размещения компонентов. Для реализации метода понадобятся:
- распечатанные скриншоты шапки сайта, меню, ссылок, категорий, подкатегорий и других структурных элементов;
- люди, которые будут сортировать карточки согласно личным представлениям об удобстве юзабилити (оптимальное количество – до 10 человек).
Второй шаг – это применение различных сценариев карточной классификации. Их всего два:
- в рамках открытой классификации комбинируем карточки в группы, их названия озвучиваем опрашиваемым, затем показываем им элементы и просим присоединить тот или иной объект к определенной группе (так вам удастся узнать, логичным ли является пакет групп для распределения объектов в пределах раздела сайта);
- в рамках закрытой классификации опрашиваемые самостоятельно дают названия группам элементов (благодаря этому вы узнаете, как выглядит коммуникация между объектами с точки зрения простого пользователя).
На этом пока все. Уверен, что наше практическое руководство поможет вам оптимизировать юзабилити сайта в 2018-2019 годах.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
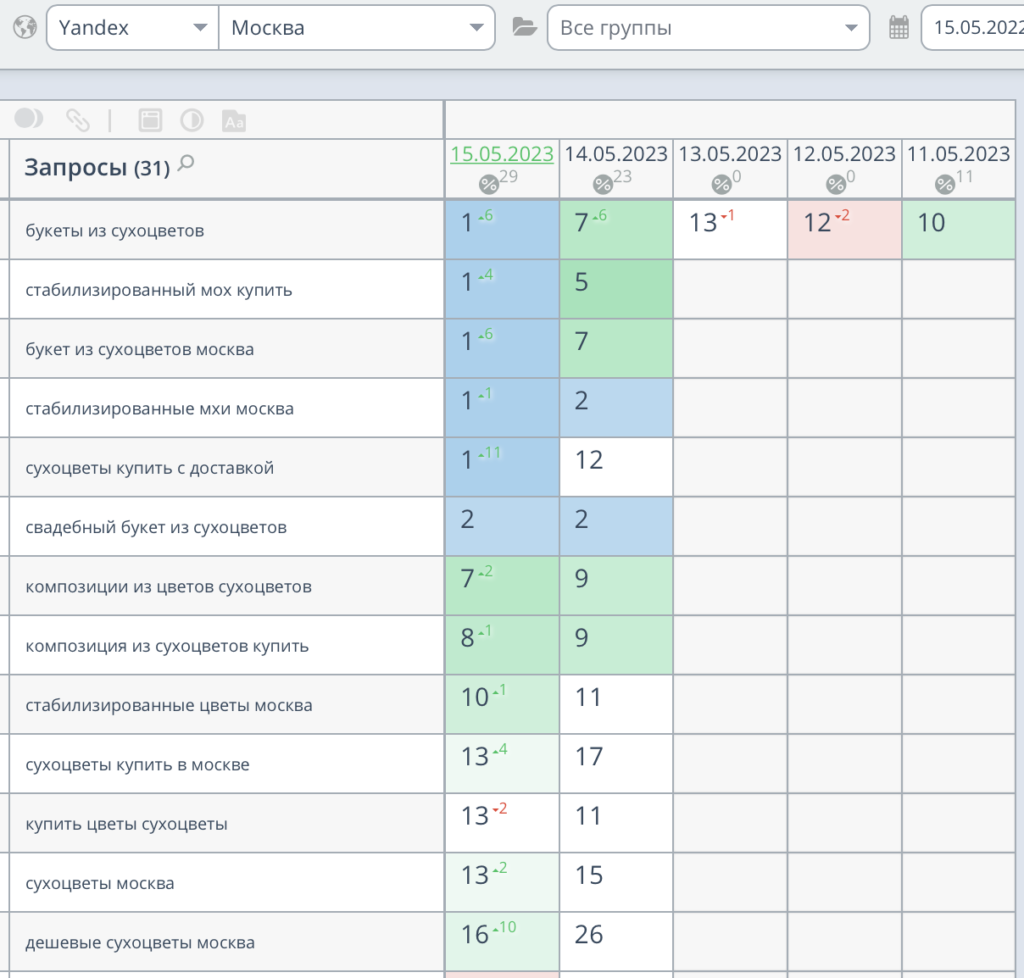
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта









 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 

