Сегодня поговорим о том, может ли изменение тегов H1 или H2 навредить SEO продвижению вашего сайта. Это простой вопрос с простым ответом, но я бы хотел углубиться в подробности, чтобы вы знали, почему так происходит.

Самый простой ответ, как вы могли ожидать, — «да». Изменение тегов заголовка — H1, H2…H6, любого — может навредить SEO так же, как изменение чего угодно на сайте может навредить SEO. В то же время изменение тегов H1 может помочь вашей SEO в той же мере.
Что такое теги заголовка H1-H6
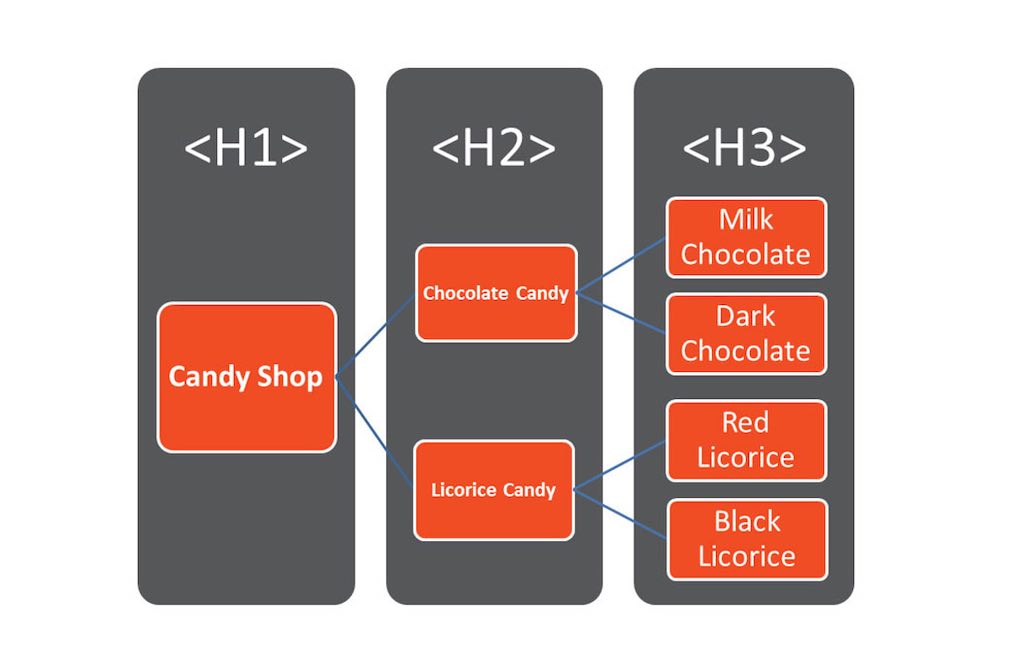
Теги заголовков, H-теги — это HTML-теги, используемые для организации контента. Когда мы говорим о SEO продвижении, мы обычно говорим о H1 и H2, иногда H3. Фактически в поддерживаемом HTML-коде есть теги заголовка вплоть до H6. Однако большинство веб-мастеров просто никогда не используют ничего дальше H2 или H3.
Если вы думаете о внешней структуре вложенного контента, вы понимаете, как использовать H-теги. В книге H1 может быть названием всей книги, H2 будет названием каждого акта, а H3 — главы в каждом акте. Если в каждой главе есть подразделы, это будет H4. Чтобы было ясно, это названия каждого, а не всего раздела.
Чтобы использовать географическую аналогию, вы можете назвать всю планету в H1, страну в H2, область в H3, район в H4, город в H5 и городской округ в H6.
Как правило, вам нужен только один тег H1 на странице, но других можно иметь столько, сколько нужно. Самый распространенный вариант использования: заголовок блога в H1, а любые подзаголовки — например, «что такое теги заголовка» выше — в H2.
Редко организационная структура поста в блоге приведет вас к использованию тегов H3 или H4, хотя вы можете найти их в каком-нибудь подробном руководстве.
Огромный справочник по SEO может иметь «Лучшее руководство для SEO» в H1, а затем разделы, такие как «SEO на странице» и «SEO вне сайта» в H2. В рамках «локальной SEO» вы можете найти отдельные темы, такие как внутренние ссылки, исследование ключевых слов и т. д. в H3.
Опять же, такая структура больше подходит для больших текстов (лонгридов) и руководств, а не простых постов. Вы, скорее всего, не найдете тег H3 на этом сайте, так как большая часть контента, который мы публикуем, проста в плане структуры.
Зачем вообще использовать теги заголовка
Итак, вопрос в том, зачем использовать H-теги? Ну, есть две причины:
- Первая причина заключается в том, что H-теги позволяют поддерживать постоянное форматирование на вашем сайте. Вы можете добавить определенные атрибуты CSS в свои H-теги по классам и сохранить форматирование во внешнем документе CSS. Это невероятно облегчает изменение форматирования каждого отдельного H-тега на сайте: достаточно отредактировать пару строк CSS во внешнем документе. Это проще, чем обход всех страниц сайта и редактирование тегов и форматирования вручную.
- Вторая причина в том, что Google и Яндекс любят структуру. Они любят структуру настолько, что принимают участие в глобальной инициативе, чтобы сделать интернет более структурированным. Возможно, вы слышали об этом: Schema.org. Семантическая разметка предназначена для добавления структуры там, где ее не было. С помощью H-тегов вы добавляете структуру в свои посты в блогах.
Поскольку Google любит структуру, он придает ей дополнительный вес. Он уделяет пристальное внимание любым тегам H1, H2 и H3 на вашем сайте. Он обращает внимание и на H4, H5 и H6, но не так сильно.
H1 почти всегда используется в заголовке блога, так что Google ожидает, что так и будет. Он использует это, чтобы понять, о чем будет пост, и сопоставить остальную часть контента с заголовком. H2 также управляет разделами.
В обоих случаях использование H-тегов придает дополнительный вес контенту в этих тегах. Когда вы используете предложение с ключевым словом в нем как заголовок H1, Google знает, что пост, скорее всего, будет включать это ключевое слово и придаст ему дополнительную релевантность.
Предполагая, конечно, что он сам релевантен. Вы не можете использовать в теге H1 ключевое слово, которое не связано с остальной частью поста, и ожидать, что он будет высоко ранжироваться.
Есть некоторые подтверждения того, что не сам H1, а его позиционирование и форматирование делают контент с тегом H1 наиболее ценным. В любом случае результат будет таким же: контент, который вы помещаете в свои H-теги, более ценен, чем тот же контент без форматирования.
H1, ключевые слова и алгоритм Hummingbird
Недавно Google выпустил обновление под названием Hummingbird, целью которого было улучшение семантического понимания текста поисковиком. Оно не просто ищет ключевые слова и слепо оценивает контент для этих ключевых слов.
Вместо этого оно имеет полное понимание языка и того, как работают ключевые слова, а также синонимы и различные определения слов в ключевой фразе.
Это означает, что вы не ограничены словами из заголовка, но вы и не получаете ценность по ключевому слову из заголовков.
Вы можете написать пост в блоге о типичных симптомах аллергии на пыльцу и будете показываться для запросов, связанных с аллергией на пыльцу, аллергией на пыльцу X-типа, симптомами аллергии, летними аллергиями и кучей других связанных запросов. Google знает, что вы нацелены на такой запрос, вы предоставляете в своей статье такую информацию и вы должны ранжироваться по данной тематике запросов.
Это означает, что ваш контент может с каждым постом достигать более широкой аудитории, а также поможет сократить почти дублированный контент. Значит, что у сайтов нет стимулов для описания типичных симптомов аллергии на пыльцу деревьев, пыльцу травы, пыльцу полевых цветов и т. д. в отдельных статьях.
Лучший результат этого и последующих обновлений заключается в том, что вы можете писать что хотите, не беспокоясь о конкретных ключевых словах. Я уже несколько лет говорю, что механизмы ключевых слов в принципе мертвы.
Вам достаточно провести исследование ключевых слов, чтобы иметь общее направление для ваших тем, но конкретная фраза и плотность ключевых слов больше неактуальны.
Лучшие методы работы с H-тегами в блогах
Использовать H-теги довольно просто, и многие блог-платформы делают это автоматически. Если вы обнаружите, что вам нужно реализовать их вручную, вот что нужно делать.
Тег H1
Используйте один и только один тег H1 на пост в блоге. Использование более чем одного такого тега вносит путаницу и может повредить вашей SEO компании. Это не сломает полностью ваш сайт — Мэтт Каттс упоминает, что Google может разобрать практически что угодно, но даст штрафные баллы за плохо организованный код.
Как правило, H1 должен быть в районе заголовка в верхней части блога и нигде больше. Это самый большой и наиболее выделенный текст на конкретной странице. Его можно использовать ниже, но это пустая трата потенциальной ценности и внимания. Зарезервируйте тег H1 для названия.
Не беспокойтесь о конкретных ключевых словах в заголовке или теге H1. Ваше название должно быть направлено на предоставление информации и ценности в первую очередь вашим читателям. Пока заголовок объясняет, о чем речь в посте, или каким-то образом захватывает читателя, все в порядке.
Запомните: громкие названия, например «Как я потерял 10 000 долларов», по-прежнему могут хорошо ранжироваться, даже если заголовок не относится к конкретному контенту поста, т. е. к тому, как вы потеряли деньги на маркетинге и т. д.
Тем не менее вы можете использовать ключевое слово, если хотите и если оно будет читаться естественно. Не втискивайте длиннохвостое географически таргетированное целевое ключевое слово туда, куда оно не подходит. Это может быть истолковано как набивка ключевыми словами и плохо отразится на вашем сайте.
Тег H2
Когда вы пишете пост в блоге, используйте подзаголовки, чтобы разбить контент. Мы рекомендуем один подзаголовок через каждые 300–500 слов, в зависимости от ценности контента. Если подтема занимает больше места, вы можете либо разбить эту подтему на две темы, либо охватить ее в более крупном разделе. Любой из методов работает, и вы не будете наказаны за них.
Подзаголовки обычно должны быть оформлены в теги H2. Существует распространенное заблуждение, что номер H-тега — это номер заголовка: H1 должен быть заголовком, а H2 — первым подзаголовком, H3 для второго подзаголовка и т. д.
Это неправильно, и вы можете получить незначительный штраф за неверный код. Вероятно, вы не заметите его с точки зрения SEO, но если эта ошибка повторяется у вас на всем сайте, устраните ее и сможете заметить улучшения.
Подзаголовки немного более доступны для использования ключевых слов, опять же, если человеку легко их читать. Никто не хочет видеть в подзаголовках сомнительные ключи, особенно если одно и то же ключевое слово присутствует в каждом подзаголовке.
Например, если вы являетесь компанией по борьбе с вредителями и написали общий пост с подзаголовками вроде «Борьба с муравьями в Пеории, Иллинойс» или «Борьба с термитами в Пеории, Иллинойс», можем поспорить, что вы получите штраф за излишнее использование ключевых слов.
Вместо этого удалите географическое местоположение из ключевого слова. Вы можете дать понять, что представляете региональные услуги, по-другому.
Тег H3
Обычно вы не найдете теги H3 в базовом контенте блога. Если вы пишете исключительно длинную инструкцию с подразделами каждого основного раздела, вы можете отметить эти подразделы тегами H3.
В этих случаях ключевые слова почти обязательны просто из-за характера заголовков; они будут описывать раздел как есть, поэтому станут ключевыми словами сами по себе. Однако опять же избегайте чрезмерно длиннохвостых ключевых слов или ключевых слов с геометками.
Тег H4+
Любой тег от H4 до H6 обычно не используется в современном веб-дизайне. Если вы делаете чрезвычайно подробное руководство и нуждаетесь в под-под-под-разделах, можете использовать их в организационных целях, но они практически идентичны стандартным текстам с простым жирным или курсивным форматированием.
Их применение вам не повредит, если вы будете использовать их правильно в каскадном формате, но они не принесут вам и большой пользы.
Итак, вернемся к вопросу в названии этого поста. Может ли редактирование тегов H1 или H2 навредить вашей SEO? Да, конечно, может. Если у вас есть хороший заголовок и вы его поменяете, новый заголовок может быть не таким привлекательным или не использовать такое же удачное ключевое слово, что повредит вашей SEO.
С другой стороны, если вы используете общий заголовок, который, похоже, не привлекает большого внимания, вы можете отредактировать H1 и выйти победителем, добавив что-то более привлекательное. Это работает в обоих направлениях: любое изменение, которое вы вносите в SEO-элемент, может помочь или навредить, и нет никакого способа предсказать, что точно произойдет при такой замене.
Не напихивайте ключевые слова в свои H-теги, не беспокойтесь о том, чтобы оптимизировать каждую букву, и просто позвольте своему контенту говорить за себя. H-теги являются фактором современной SEO, но фактором второстепенным, поэтому вы не должны слишком беспокоиться о них.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта









 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 


Анатолий, thanks so much for the post.Really thank you! Great.
Благодарю и Вас!