В настоящее время популярны два основных метода макета страницы: вложенные таблицы (устаревший вариант) и макет на основе css.
Использование таблиц для макетов веб-страниц популярно среди веб-дизайнеров из-за их возможности размещать текст и изображения в определенных ячейках на странице, подобно макету газеты. Более быстрое проектирование и совместимость с браузерами сделали в определенный период html-таблицы чрезвычайно привлекательным и популярным методом верстки.
Однако неправильное использование таблиц часто приводило к увеличению отношения объема кода к полезному содержанию. При этом ухудшались показатели SEO оптимизации контента, и появилась еще одна ловушка: любые изменения веб-страницы могли привести WEB дизайнера к психологическому стрессу из-за объема выполняемой работы.
В конце 90-х W3C.org представил каскадные таблицы стилей (css), которые позволили применять стили к html-документам. Поскольку браузеры быстро начали интегрировать поддержку css, веб-дизайнеры начали использовать его для применения простых стилей к своему html, таких как тип и цвет шрифта, цвета фона и изображения.
Аббревиатура css расшифровывается как «каскадные таблицы стилей». Их использование дает возможность изменять представление документов не меняя тегов html.
Нужно ли использовать макет страницы сайта

Вот основные причины, по которым веб-дизайнерам лучше не использовать таблицы для макетов и использовать css для управления макетами html:
- Таблицы делают размер файла вашего сайта излишне большим, поскольку они смешивают данные разметки с вашим контентом. Это приводит к увеличению загружаемого объема страницы. Если посетители приходят на ваш сайт и загружают на нем с медленным интернетом большие закодированные страницы, то могут просто не дождаться и уйти.
- Внесение изменений в такие веб-сайты требует больше усилий и времени по сравнению с обновлением сайтов с кодировкой css.
- Чрезвычайно сложно (и дорого) поддерживать визуальную согласованность на всем сайте, если вы используете таблицы.
- Люди с определенными ограничениями и зрители, использующие мобильные телефоны и КПК, не могут правильно получить доступ к веб-сайту со старыми методами html.
- Наконец, текущие веб-стандарты W3C требуют использования метода css. Хорошая новость заключается в том, что все современные браузеры поддерживают css для управления макетами.
Почему css лучше для SEO
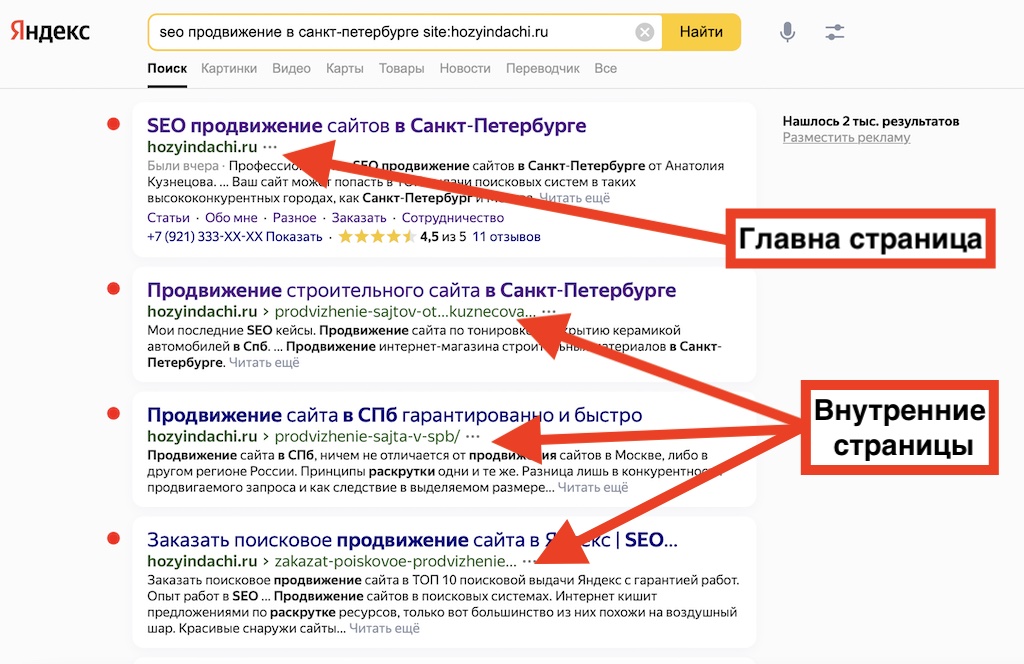
Метод компоновки css имеет важное преимущество с точки зрения поисковой SEO оптимизации. Вы можете при такой верстке легко разместить содержимое своего сайта перед всем навигационным кодом. Блоки div могут создавать любую требуемую структуру в соответствии с целями дизайна. Ваша цель — умело разместить контент и ключевые слова, чтобы конкурировать с тысячами веб-сайтов и любых других ресурсов.
Помните, что размещение самого важного текста в верхней части кода страницы повышает известность вашего ключевого слова. Хорошо, когда ботам не нужно передавать много кода презентации, чтобы добраться до этого.
Верстка с использованием css помогает уменьшить размер файлов ваших страниц, и пользователям больше не нужно будет загружать презентационные данные при посещении каждой страницы. Таблицы стилей, управляющие макетом, кэшируются браузерами зрителей.
Использование css делает страницы «легче» по весу и уменьшает соотношение кода и контента. При правильном выполнении это может упростить работу браузера и повысить эффективность сканирования всего вашего сайта, что приведет к лучшему индексированию контента вашего ресурса.
Как оптимизировать страницы на основе css?
Веб-сайты, которые используют css для управления макетами html, могут быть разработаны с двумя или тремя столбцами или даже больше, если это необходимо. Как правило, средний контент — это то, что мы хотим, чтобы поисковые системы находили и индексировали в первую очередь. Этого можно легко добиться с помощью соответствующего css-элемента float.
Пример использования css
Давайте организуем размещение текстовой привлекательности поисковых систем в красном элементе DIV. Визуально он не первый на веб-странице, но его место в коде будет лучшим, если он будет первым. Вот пример кода:
body
div id=»content» style=»width:500px»
div style=»float:right; border:1px solid #ff0000; height:42px;»Поместите сюда содержимое страницы и ключевые слова/div
div style=»float:right; border:1px solid #cccccc»Разместите здесь навигационные ссылки/div
div style=»float:right; border:1px solid #cccccc»Разместите здесь навигационные ссылки/div
/div
div style=» clear:both»/div
Помните о частоте ключевых слов, весе, известности и других показателях в тексте. Заголовки также должны быть релевантны всему тексту на странице. Эмпирическое правило заключается в том, что чем ближе ключевое слово к верхней части страницы и к началу предложения, тем лучше.
Резюме
Неправильное использование макета таблиц может привести к увеличению соотношения кода к содержанию. Упростите код веб-страницы, чтобы обеспечить быструю загрузку с помощью css.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта









 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 

