В современном мире, где визуальные элементы играют важную роль в онлайн-контенте, оптимизация изображений становится все более важной. Оптимизация изображений может улучшить скорость загрузки страницы, улучшить пользовательский опыт и повысить ранжирование сайта в поисковых системах. В этой статье мы рассмотрим, как оптимизировать изображения на вашем сайте для достижения лучших результатов.
Почему важна оптимизация изображений

Оптимизация изображений является важной частью оптимизации сайта, поскольку изображения занимают значительную часть объема страницы. Неправильно оптимизированные изображения могут сильно замедлить загрузку страницы, что может привести к ухудшению пользовательского опыта и снижению рейтинга сайта (траст) в поисковых системах.
Правильная оптимизация изображений может ускорить загрузку страницы, улучшить пользовательский опыт и повысить ранжирование вашего сайта в поисковых системах. Другими словами, оптимизация изображений — это необходимый этап для создания высокопроизводительного сайта.
Форматы изображений

Для оптимизации изображений необходимо понимать различные форматы изображений и использовать наиболее подходящий формат для каждого изображения на вашем сайте.
Существует три основных формата изображений: JPEG, PNG и GIF.
JPEG — это формат изображения с потерями, который обеспечивает высокое сжатие файлов. Он хорошо подходит для фотографий и изображений с множеством цветов. Однако, из-за сжатия с потерями, при частом сохранении JPEG-изображений качество изображения может ухудшаться.
PNG — это формат изображения без потерь, который подходит для изображений с меньшим количеством цветов, таких как логотипы, иконки и графика с прозрачным фоном. PNG-изображения имеют больший размер файла, но сохраняют более высокое качество изображения.
GIF — это формат изображения без потерь, который обычно используется для анимированных изображений. Он также может использоваться для изображений с меньшим количеством цветов, таких как иконки и логотипы.
Размер изображений

Одной из основных причин медленной загрузки страницы является большой размер изображений. Поэтому, первым шагом при оптимизации изображений должно быть уменьшение их размера. Существуют несколько способов уменьшить размер изображений:
- Обрезка: Иногда изображения содержат не нужные элементы, такие как белый фон или ненужные части изображения. Убрать их можно с помощью обрезки изображения.
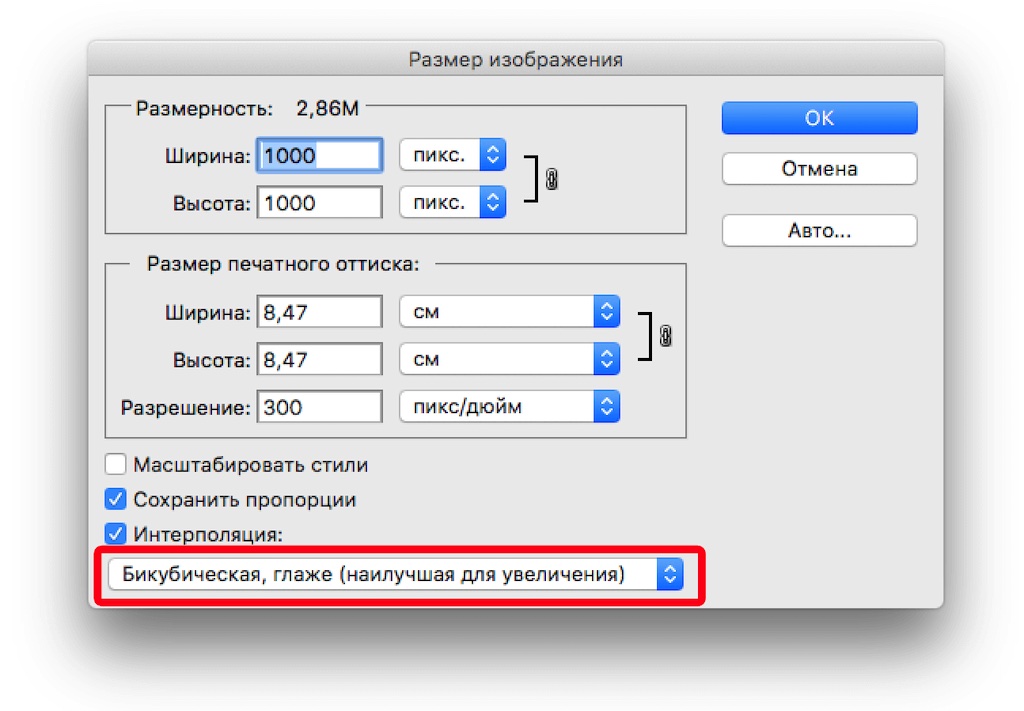
- Уменьшение размера: Самый простой способ уменьшить размер изображения — это уменьшить его размер в пикселях. Чтобы это сделать, можно использовать специальные онлайн-сервисы или программы для обработки изображений.
- Сжатие изображений: Еще один способ уменьшить размер изображения — это сжать его. Существует множество онлайн-сервисов, которые позволяют сжать изображение без потери качества. Важно не сжимать изображение слишком сильно, чтобы не потерять его качество.
Использование атрибутов изображения

HTML позволяет использовать атрибуты изображений для улучшения их производительности на странице. Некоторые из них включают:
- Ширина и высота: Установка ширины и высоты изображения позволяет браузеру знать, сколько места должно быть выделено для изображения. Это помогает сократить время загрузки страницы.
- Заголовок и описание: Использование заголовков и описаний для изображений может помочь поисковым системам лучше понимать содержание страницы.
- Задержка загрузки: Использование атрибута «задержка загрузки» позволяет отложить загрузку изображения, пока страница не будет полностью загружена. Это может ускорить время загрузки страницы.
Использование CDN

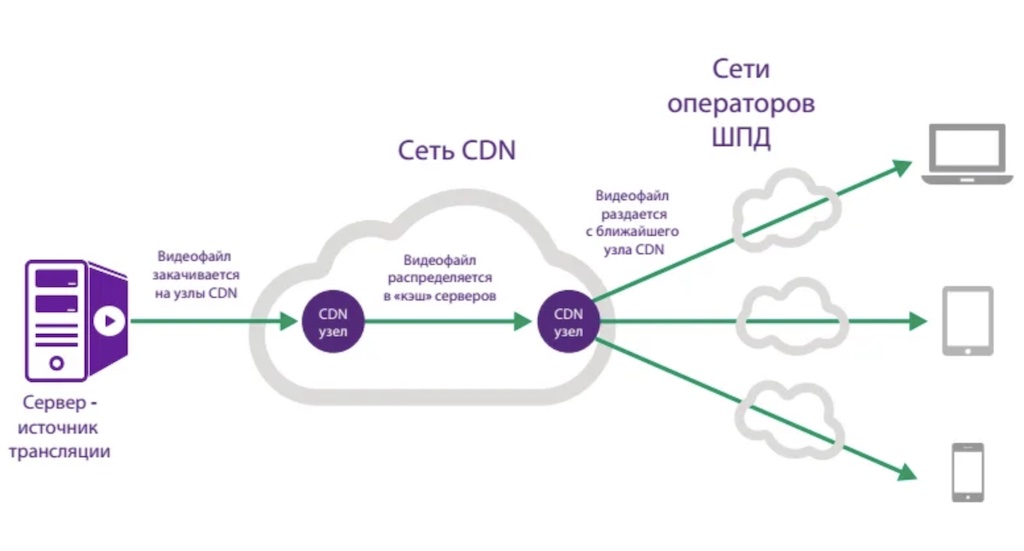
CDN (Content Delivery Network) — это сеть серверов, которая расположена в разных частях мира и предназначена для ускорения загрузки контента на сайте. Использование CDN для изображений может уменьшить время загрузки страницы, улучшить пользовательский опыт и повысить ранжирование вашего сайта в поисковых системах.
CDN кэширует изображения и раздает их из ближайшего к пользователю сервера, что позволяет быстрее загружать контент на сайте.
Оптимизация контента на сайте

Оптимизация изображений — это только одна из составляющих оптимизации сайта. Существует множество других способов, которые могут помочь ускорить загрузку страницы и улучшить ее производительность.
- Использование минифицированных файлов CSS и JavaScript: Минификация — это процесс удаления лишних пробелов, комментариев и переносов строк в коде. Это позволяет сократить размер файлов CSS и JavaScript и ускорить их загрузку.
- Удаление неиспользуемых файлов и кода: Если на сайте имеются файлы, которые не используются или есть неиспользуемый HTML код, он может замедлять загрузку страницы. Поэтому, перед публикацией сайта необходимо удалить все ненужные файлы и оптимизировать html код.
- Кеширование: Кеширование — это процесс сохранения ранее загруженных файлов и страниц на компьютере пользователя или на сервере, чтобы в следующий раз загрузка происходила быстрее. Использование кеширования может значительно сократить время загрузки страницы.
- Использование сжатия: Сжатие — это процесс уменьшения размера файла без потери качества. Сжатие файлов, таких как HTML, CSS и JavaScript, может помочь ускорить загрузку страницы.
- Оптимизация шрифтов: Использование большого количества разных шрифтов на странице может замедлять ее загрузку. Поэтому, стоит использовать только необходимые адаптивные шрифты и сжимать их размер.
- Использование легких и удобных тем: Использование тяжелых тем, например, с большим количеством изображений и эффектов, может значительно замедлить загрузку страницы. Лучше выбирать легкие и удобные темы, которые не будут замедлять работу сайта.
Выводы
В заключении, оптимизация сайта — это постоянный процесс, который должен проводиться регулярно. Правильная оптимизация изображений и контента на сайте позволит ускорить загрузку страницы, улучшить пользовательский опыт и повысить ранжирование сайта в поисковых системах.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта









 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 

