Все мы слышали пословицу — лучше меньше, да лучше. Но так ли это на самом деле? Если дело касается веб-дизайна, то ответ будет утвердительным. Одним словом чем проще дизайн сайта, тем лучше позиции в поисковой выдаче.
Что лучше простой дизайн сайта либо профессиональный

Сайты с простым оформлением имеют преимущества по сравнению с сайтами со сложным дизайном.
Вам может внешне понравиться сайт с замысловатым WEB-дизайном, но что касается юзабилити (удобства использования), то тут простой сайт всегда выигрывает.
Эксперт по цифровому маркетингу Нил Пател отмечает:
«Слишком часто я вижу, что сайты пытаются вместить слишком много информации в очень маленькое пространство. Навигация слишком запутана, и это сбивает с толку тех, кто просматривает сайт. Если подобное касается формата вашего веб-сайта, это может привести к неудовлетворительным коэффициентам конверсии. Даже если вам кажется, что дизайн вашего сайта не слишком сложен, всегда найдется, что улучшить».
Потратьте время на SEO оптимизацию вашего сайта, а также создайте оптимальный пользовательский интерфейс, что пойдет на пользу вашему бизнесу.
Вот пять важных преимуществ простых веб-сайтов:
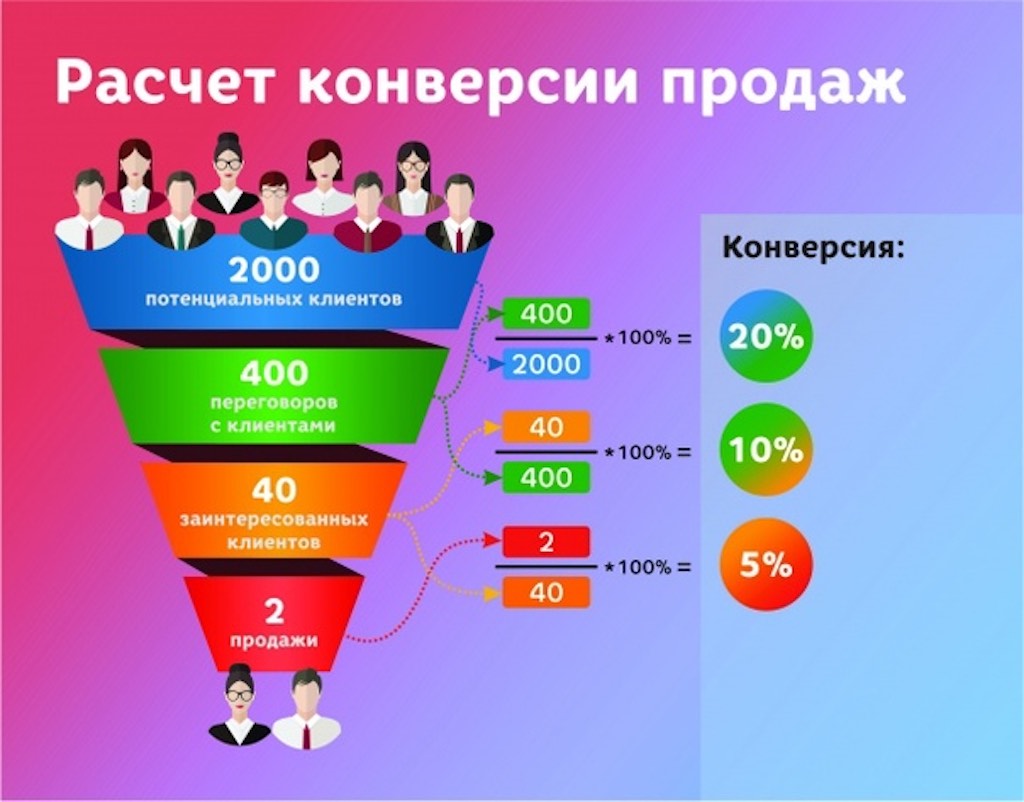
- У простых сайтов лучше конверсия.
- У сайтов с простым дизайном быстрее скорость загрузки страниц.
- Сайтами с простым дизайном проще пользоваться с мобильных устройств.
- Простые сайты стоят дешевле.
- Пользователи испытывают меньше сложностей, пользуясь простым сайтом.
Давайте подробнее рассмотрим каждое из преимуществ, чтобы увидеть, как простой дизайн сайта может принести реальную пользу вашему бизнесу.
У простых сайтов лучше конверсия
Целевая страница веб-сайта – это особый тип страницы, целью которой является конверсия.
Какое золотое правило создания целевой страницы, которая имеет хорошую конверсию?
Целевая страница должна быть простой
Простой дизайн сайта позволяет привлечь внимание зрителя к наиболее важной области страницы, и, если вы ищете конверсии, это становится призывом к действию. Разбираться в сложной навигации сайта — то еще «удовольствие». Это раздражает, расстраивает и выводит из себя.
А кроме того, сложная навигация приводит к тому, что пользователю сложнее выбрать нужную функцию и совершить целевое действие (к примеру купить товар).
Вот два простых способа упростить веб-дизайн, чтобы улучшить конверсии …
Сделайте меньше опций в меню. Может возникнуть соблазн показать аудитории сразу все, на что вы способны. Но так делать не стоит.
Вы хотите, чтобы ваш сайт был информативным и удобным для пользователя. Но, предлагая слишком насыщенное меню, более вероятен тот факт, что вы обескуражите пользователей, а не поможете им.
Вы увидите, что конверсии увеличиваются, если вы ограничиваете параметры меню только необходимыми.
Меню, богатое функциями, заставляет зрителей терять время и долго бродить по страницам ресурса разбираясь с тем куда же нажать. Гораздо эффективнее работает тот сайт, где призыв к действию расположен прямо перед глазами.
Также, пользователей может сбить с толку множество опций меню и они покинут сайт, если не найдут сразу то, что им нужно. В результате увеличиться показатель отказов сайта, что в свою очередь негативно повлияет на его позиции в поисковой выдаче.
Чем больше параметров присутствует в меню (и чем больше информации просматривают гости сайта), тем больше решений они должны принять. И для конверсий «усталость от принятия решений» представляет собой реальную угрозу.
Сделайте жизнь вашей аудитории проще, предоставив как можно меньше пунктов в навигации сайта. И убедитесь, что решения, которые приходится принимать пользователям, действительно имеют значение.
Сфокусируйте внимание на призыве к действию
Думаете, чем больше возможностей вы предоставляете на своем веб-сайте (что-то купить, зарегистрироваться на рассылку электронной почты или подписаться на блог), тем лучше? Ошибаетесь!
Предлагая гостям сайта выбрать из множества действий, вы сразу уменьшите вероятность того, что они действительно будут действовать по предложенной вами схеме (не забываем про так называемую «усталость от принятия решений»).
Упростите вашу веб-страницу и увеличьте тем самым количество конверсий, исключив все, что может отвлечь от призыва к действию. Сделайте так, чтобы призыв к действию бросался в глаза и пользователю нужно было сделать всего один шаг (один клик).
Если вы стремитесь к увеличению конверсий, сделайте призыв к действию центром вашей веб-страницы.
Разумеется, вы вправе рекламировать несколько предложений на своем веб-сайте. Но ограничьте каждое предложение своей собственной страницей, чтобы оно могло привлечь внимание, которого действительно заслуживает.
Сайты с простым дизайном быстрее загружаются
Скорость загрузки сайта жизненно важна для пользователя и, как результат, для вашего бизнеса.
Знаете ли вы, что зрители начинают покидать ваш сайт, если на его загрузку требуется несколько секунд?
Между 4-й и 5-й секундами загрузки сайта 20% пользователей уже покидают его. Начиная с этого времени количество покинувших сайт будет увеличиваться.
И важно не только это, поисковые системы учитывают время загрузки сайта при расчете вашего рейтинга. Более быстрое время загрузки означает более высокое размещение в результатах поисковой системы.
Если вы хотите, чтобы ваш сайт мгновенно загружался (а вы ведь этого хотите?), тогда сложный дизайн – ваш враг. Итак, отбросьте сложную графику. Упростите сложные макеты. Минимизируйте количество фотографий и графики, чтобы ускорить время загрузки. Обрезайте копии и оптимизируйте изображения.
Более быстрое время загрузки позволит задержать гостей на сайте дольше, это приводит к созданию хорошего пользовательского опыта (поведенческий фактор) и повышает вероятность того, что пользователи увидят ваш сайт в списке первых в результатах поиска.
Сайтами с простым дизайном проще пользоваться с мобильных устройств
В 2017 году 63% всего веб-трафика проходило через мобильные устройства. Это означает то, что сегодня то как сайт выглядит на мобильных устройствах, гораздо важнее того, как он выглядит на компьютерах.
Простой веб-дизайн сайта проще перевести на небольшой мобильный экран, чем сделать визуально сложный дизайн.
Это может быть одним из самых убедительных преимуществ простого дизайна, учитывая, какое большое количество веб-трафика проходит через мобильные устройства. Нужно, чтобы пользователям не представляло труда пользоваться вашим сайтом с мобильных устройств.
Конечно, вы могли бы поддерживать два веб-сайта – один для компьютеров и один для мобильных устройств. Но это требует в два раза больше работы.
Намного лучше иметь один гибкий дизайн, которым просто пользоваться как на ноутбуке, так и телефоне и планшете, при этом сохраняется целостность дизайна.
Более того, простые веб-сайты выглядят лучше, чем графически насыщенные, и в них легче ориентироваться на небольших мобильных экранах.
Использование простого, удобного для мобильных устройств дизайна сайта увеличит привлекательность вашего сайта для более широкой аудитории.
Простые сайты стоят дешевле
Чем больше вещей нужно загружать каждый раз, когда кто-то посещает ваш сайт, тем больше используется пропускная способность сервера. Большие изображения, видео, аудио и сложная графика требуют большой пропускной способности.
Многие сервисы веб-хостинга взимают плату за более высокий уровень пропускной способности. Это означает, что вам придется заплатить больше за размещение графически тяжелого веб-сайта, чем за более простую версию.
Увеличение пространства для хранения данных и оперативной памяти приводит к росту затрат. А деньги, потраченные на более высокую плату за хостинг, могут быть использованы на другие нужды вашего бизнеса. Упростите свой сайт и реинвестируйте лишние деньги.
Пользователи испытывают меньше сложностей, пользуясь простым сайтом
При пользовании сайтом у людей могут возникать различные помехи, которые мешают им совершить какое-либо действие.
У посетителя могут возникнуть сложности, если кнопка «Регистрация» затеряна среди прочих параметров меню, так что её днем с огнем не сыщешь. Простой по дизайну сайт тем и хорош, что у пользователей не возникают трудности что-либо найти.
Минимизация контента – один из способов упростить сайт. Другим аспектом простого дизайна является использование автоматических ассоциаций или «когнитивной беглости» (инстинктивная тяга к знакомому).
Одни из лучших веб-сайтов с простым дизайном используют определенные прототипные правила веб-дизайна. Например, меню навигации должно отображаться в верхней части страницы.
Уже привыкнув к знакомым способам оформления сайтов, пользователи Интернета могут быстро оценить и понять, как перемещаться по веб-странице, а не изучать уникальный макет каждого нового сайта, который они посещают.
Сайты, оформленные по общим правилам, кажутся пользователям более надежными, потому как они полагают, что именно так должен выглядеть надежный сайт.
Соблюдение общих правил проектирования сайта позволяет пользователям чувствовать себя комфортно, потому что макет сайта им уже знаком. Благодаря тому, что сайт выглядит знакомым, у пользователей не вызывает сложностей его использование и именно так создается благоприятный пользовательский опыт.
Помните, что ваша цель – не создание веб-сайта, который выглядит так же, как и все остальные. Цель состоит в том, чтобы создать сайт, которым людям легко пользоваться. Поэтому делайте ставку на простоту и знакомый дизайн – и пользователи будут с удовольствием заходить на ваш сайт.
Как достичь простоты в дизайне сайта
«Просто — это же так скучно», – часто можно услышать подобное высказывание.
Простой веб-сайт, в котором отсутствует индивидуальность бренда, может быть скучным. Но хорошо продуманный сайт, у которого имеется своя цель, — это прекрасно!
Итак, что же предстоит сделать, чтобы сайт был простым и в то же время нескучным?
- Каждый элемент дизайна должен быть продуман
- Каждый элемент используемого веб-дизайна должен быть продуманным и выбираться с умом.
- Графика, макет сайта и шрифт должны сообщать как можно больше информации о вашем бренде.
- В вашем веб-дизайне не должно быть произвольных элементов.
- Линии, углы, формы и цветовые решения – все должно напоминать о вашем бренде.
Логотип как вдохновение
Все варианты визуальной символики должны основываться на логотипе вашего бренда. Дизайн логотипа должен быть средством индивидуализации вашего бренда, «отлитым» в визуальную форму.
Итак, начните с того, что продумайте художественное оформление сайта. Вдохновением для цветового и стилевого оформления может стать логотип. И, конечно же, не забудьте поместить логотип на сам сайт.
Берите пример с конкурентов
Воспользуйтесь прототипными принципами дизайна, характерными для вашей отрасли. Изучите сайты своих конкурентов, чтобы найти между ними общие элементы. Затем используйте те элементы, которые нужны для вашего бизнеса.
Ни при каких обстоятельствах не занимайтесь плагиатом, во-первых, это незаконно, во-вторых, так вы можете навредить вашему бизнесу. Но обращайте внимание на общие элементы, которые используют все ваши конкуренты. Затем включите их в свой дизайн с вашей собственной интерпретацией и брендингом.
Прототипные элементы дизайна помогут зрителям быстро сориентироваться в обстановке и дадут им уверенность в том, что ваш сайт является законным и заслуживающим доверия.
Может возникнуть соблазн использовать при оформлении веб-сайта все возможные средства, чтобы он выглядел как можно более впечатляющим. Но как и все вещи, над которыми «перестарались», это не принесет пользы, а скорее, навредит.
Стоит приложить усилия и оформить сайт с умом, чтобы каждый элемент был продуман, а дизайн отличала простота. Пользователи будут вам за это благодарны, и ваш бизнес ждет успех.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта









 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 

