HTML-карта сайта — это важный инструмент веб-разработчика, который помогает упорядочить и структурировать содержимое веб-сайта. Это текстовый файл, содержащий список всех доступных страниц сайта, обозначая их взаимосвязи и иерархию. В данной статье мы рассмотрим значение HTML-карт сайта, способы их создания, структуру, а также выясним, какие преимущества они предоставляют для поисковой оптимизации и пользовательского опыта.
Значение HTML-карты сайта

В мире веб-разработки HTML-карта сайта является универсальным средством для обозначения структуры веб-сайта. Это важное дополнение к файлу robots.txt и позволяет поисковым роботам более эффективно проиндексировать страницы сайта. Карта сайта помогает поисковым системам понять иерархию страниц и их взаимосвязь, что способствует более точному и полному индексированию контента. Это особенно актуально для больших веб-порталов и сайтов с глубокой структурой.
Создание HTML-карты сайта
Существует несколько способов создания HTML-карты сайта. Один из наиболее распространенных — ручное создание структуры карта сайта в виде XML-файла или используя инструменты онлайн-генерации карт сайта. Давайте рассмотрим оба варианта.
Ручное создание HTML-карты сайта
- Определите иерархию: Прежде чем приступить к созданию карты сайта, необходимо определить иерархию страниц. Вы можете представить ее в виде дерева, где главная страница является корневой, а все другие страницы и разделы становятся ее дочерними элементами.
- Создайте XML-структуру: Откройте любой текстовый редактор и начните создавать структуру XML-файла. Пропишите теги <urlset> в начале и закройте их в конце файла. Внутри <urlset> для каждой страницы определите тег <url> и далее указывайте информацию о каждой странице, такую как URL, дата последнего изменения, частота обновлений и приоритет страницы.
- Добавьте теги для каждой страницы: Внутри каждого тега <url> определите <loc> тег, содержащий URL страницы. Дополнительно можно добавить теги <lastmod>, <changefreq> и <priority>, чтобы предоставить дополнительные сведения для поисковых систем.
- Сохраните файл: После завершения создания структуры XML-файла сохраните его с расширением .xml, например, «sitemap.xml».
Использование онлайн-генераторов карт сайта
Существуют множество бесплатных онлайн-инструментов, которые позволяют сгенерировать HTML-карту сайта автоматически. Просто введите URL вашего сайта, и эти инструменты создадут карту сайта за вас. Это быстрый и удобный способ для небольших сайтов с простой структурой.
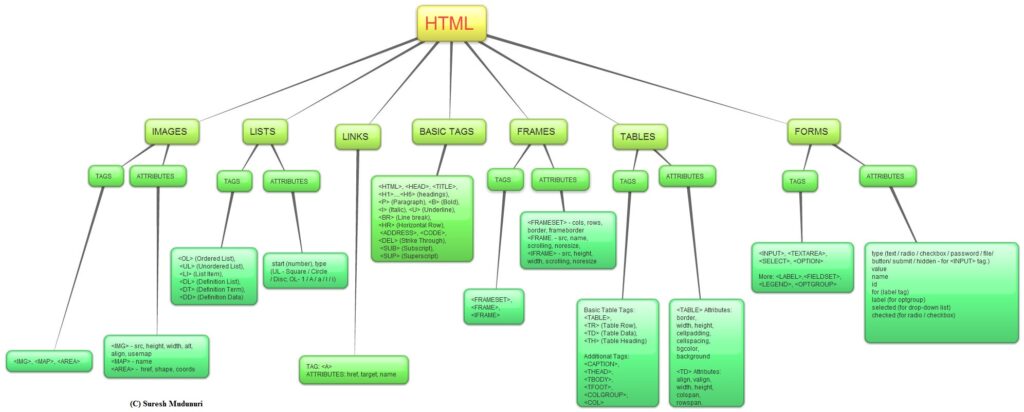
Структура HTML-карты сайта
Структура HTML-карты сайта должна быть логичной и хорошо организованной. Основные элементы, которые необходимо включить в карту сайта:
- Корневой элемент <urlset>: Он определяет начало и конец карты сайта.
- Элемент <url>: Каждая страница должна иметь свой собственный элемент <url>, внутри которого указывается информация о странице.
- Элемент <loc>: Внутри тега <url> поместите тег <loc> и укажите URL страницы в текстовом формате.
- Элемент <lastmod> (необязательно): При желании можно добавить тег <lastmod> и указать дату последнего изменения страницы.
- Элемент <changefreq> (необязательно): Тег <changefreq> позволяет указать частоту изменения содержимого страницы (например, «always», «hourly», «daily» и т.д.).
- Элемент <priority> (необязательно): Тег <priority> предоставляет информацию о приоритетности страницы относительно других страниц (значение от 0,0 до 1,0).
Преимущества HTML-карты сайта
HTML-карта сайта предоставляет множество преимуществ, влияющих на поисковую SEO оптимизацию и пользовательский опыт:
- Улучшенная индексация поисковыми системами: HTML-карта сайта помогает поисковым роботам быстро обнаружить и проиндексировать все страницы вашего сайта. Это особенно важно для сайтов с сложной структурой или глубокими вложенными разделами.
- Лучшая видимость в поисковой выдаче: Поскольку HTML-карта сайта обеспечивает более полное и точное индексирование, страницы сайта имеют больше шансов быть показанными в результатах поиска.
- Улучшенный пользовательский опыт: HTML-карта сайта не только помогает поисковым системам, но и улучшает пользовательский опыт. Она предоставляет посетителям сайта легкий доступ ко всем разделам сайта и помогает ориентироваться в его структуре.
- Ранжирование страниц: Используя тег <priority> в HTML-карте сайта, вы можете указать приоритетные страницы, которые хотите особо выделить перед поисковыми системами.
- Снижение отказов: Хорошо структурированная HTML-карта сайта помогает посетителям быстро найти нужную информацию, что может снизить процент отказов и увеличить удержание пользователей на сайте.
Выводы
HTML-карта сайта — это мощный инструмент, который необходимо учесть в процессе создания веб-сайта. Она способствует лучшей индексации сайта поисковыми системами, улучшает пользовательский опыт и может повысить общую эффективность вашего сайта. Важно помнить, что создание и поддержка актуальной карты сайта являются постоянным процессом, особенно для сайтов с часто меняющимся контентом. Воспользуйтесь преимуществами HTML-карты сайта для улучшения видимости вашего сайта и удовлетворения потребностей ваших пользователей.
Вместо заключения
Надоела бесполезная контекстная реклама Яндекс Директ? Продвигайте свои сайты и интернет-магазины в естественном поиске! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы — SEO обучение, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Google и Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта









 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 

