HTML-ссылка — это элемент, который позволяет пользователям в интернете совершать переходы между интернет-страницами, просматривать находящиеся на них материалы. Также такая ссылка может называться гиперссылкой.
HTML ссылка на сайт и как её создать

Для того чтобы создать HTML-ссылку у себя на сайте, необходимо использовать специальный тег, который ее обозначает. Этот тег содержит указатель и атрибут.
Атрибут «href» служит для указания в гиперссылке ее URL-адреса, а указатель — это всего лишь текст, который информирует или привлекает пользователей кликнуть. URl (Uniform Resource Locator) – это уникальный адрес вашей страницы в интернете.
Пример обычной HTML-ссылки:
<а hrеf=» httр://sitename.com/index.html»> жми сюда, чтобы перейти на Sitename! </а>.
Обычно пользователю виден лишь текст указателя ссылки, но помимо текста можно использовать изображения или анимации. По умолчанию стандартная HTML-ссылка выглядит на экране компьютера как обычный синий подчеркнутый текст.
Для того чтобы вставить в ссылку изображение, нужно использовать специальный атрибут img src=, после которого указывается ссылка на изображение. Таким образом HTML-ссылка в виде изображения прописывается так же, как и обычная гиперссылка, только вместо текста ссылки находится атрибут с адресом необходимого изображения.
В результате у вас на странице сайта получится ссылка в виде картинки. Размер картинки будет таким, каким вы его загрузите или определите в коде. Вот пример такой ссылки-картинки:
Причем предложением «заказать SEO продвижение сайта» вы можете воспользоваться по настоящему. Этим ремеслом я занимаюсь с 2007 года и готов вывести ваш сайт на первую страницу Яндекс. Ну и после маленькой саморекламы продолжаем о HTML-ссылках.
Виды HTML ссылок
Ссылка может иметь несколько видов адресов, в зависимости от места хранения материала. Абсолютные адреса применяются чаще всего и используются для указания файлов или страниц на сторонних или собственных ресурсах.
В общем виде абсолютная ссылка имеет вид: http://sitename.com/index.html.
Относительные адреса ссылок применяются для указания файлов, которые располагаются на одном и том же ресурсе или компьютере. Такие адреса обычно более короткие и имеют такой вид: http://filename.html.
Важно чтобы указанные адреса и файлы были всегда доступны и правильно прописаны, в противном случае браузер будет выдавать сообщение, что он не может открыть необходимый файл.
За вариант открытия новой веб-страницы отвечает специальный атрибут «target=»». С помощью его можно выбрать то, как поведет себя открытая страница.
Например, если в коде ссылки прописать «target=»_blank»», то страница этой ссылки будет открываться в новой вкладке, подобно открытию сайтов из результата поиска на «Яндекс».
Использование «target=»_self»» будет открывать новую страницу в текущей вкладке и текущем окне. «target=»_new»» будет открывать ссылку в новой вкладке нового окна.
Пример HTML ссылки, открывающейся в новой вкладке:
<а target=»_blаnk» hrеf=» http://sitename.com/index.html»> жми сюда, чтобы перейти на Sitename! </а>
Используя атрибут «titlе», вы можете задать необходимый вам текст, который будет высвечиваться под ссылкой.
Ссылки на участок материала интернет страницы (хеш ссылки)
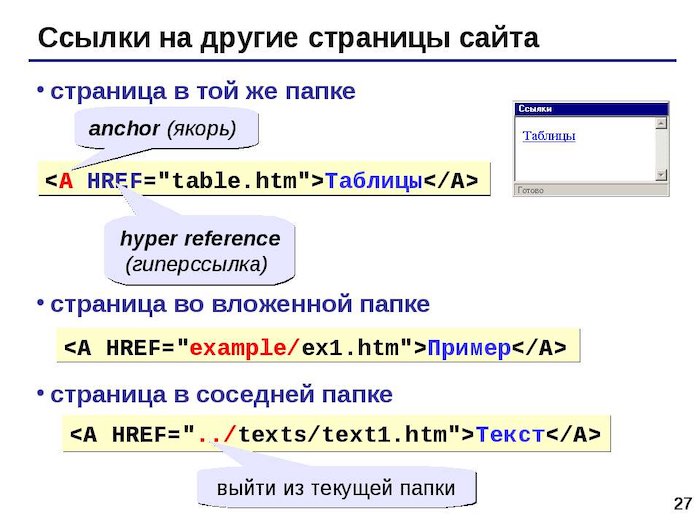
Давайте представим, что у вас есть веб-страница с материалом очень большого объема, и вам нужно в каком-то месте составить список со ссылками на участок этой страницы. Для этой цели используются «якоря».
«Якоря» позволяют мгновенно переходить на необходимый участок без утомительного скролла всей статьи. «Якоря» — это всем известный знак хэштэга «#» с идентификатором положения на странице.
Ссылка с якорем имеет вид обычной HTML-ссылки, только атрибут «href» будет содержать не адрес веб-страницы, а адрес конкретного места на странице.
Для того чтобы разместить на странице «якоря», вначале следует разметить необходимые для перехода места с помощью маркеров вида «#p1», «#p2» и т. д. После маркировки необходимых элементов можно делать «якоря». Ссылка на маркеры будет иметь вид:
<а href=»#р1″> Текст ссылки на якорь «p1» </а>
Также в интернете можно встретить термин «вечная ссылка». Обычно это просто платное размещение вашей ссылки на стороннем ресурсе. Оплата за ее размещение вносится однократно, а ссылка навсегда остается в контенте сайта.
Зачастую вечные ссылки размещают в тексте, где с их помощью предлагают узнать дополнительную информацию на указанном сайте. Такие ссылки хорошо индексируются поисковиками, но нечистые на руку партнеры могут без вашего ведома удалить ссылку или материал с ней. Вечные ссылки имеют высокую цену и продаются на специальных биржах.
Битая ссылка — это ссылка, которая по тем, или иным причинам не работает и показывает вам при переходе по ней страницу с кодом ошибки.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта









 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 

