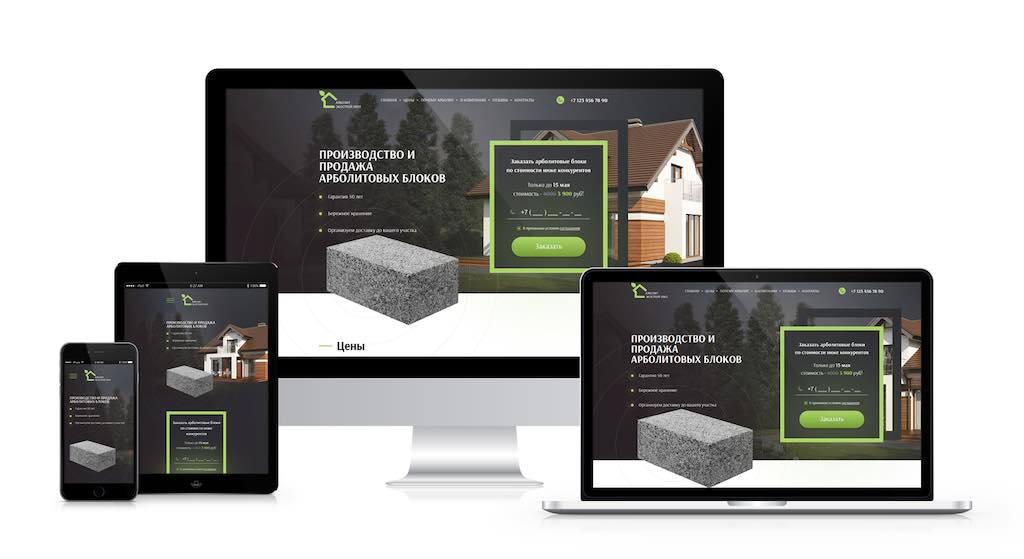
Адаптивность сайта — это способность сайта корректно отображаться на различных устройствах и разрешениях экранов. Сегодня все больше пользователей используют мобильные устройства для просмотра веб-сайтов, поэтому адаптивность становится все более важным параметром на пути продвижения сайтов.
Недостаток адаптивности может привести к ухудшению ранжирования и потере клиентов и доходов. Если ваш сайт не отображается корректно на мобильных устройствах, пользователи с большой долей вероятности его покинут и никогда не вернуться. Также, неадаптивный сайт может повлиять на его рейтинг в поисковых системах (траст), что может снизить количество трафика и привести к убыткам компании.
Как повысить уровень адаптивности сайта

Используйте респонсивный дизайн
Респонсивный дизайн — это технология, которая позволяет сайту автоматически адаптироваться к различным устройствам и экранам. В результате, пользователи получают удобный и качественный опыт использования сайта на любом устройстве.
Оптимизируйте загрузку страницы
Скорость загрузки страницы является одним из ключевых факторов, влияющих на адаптивность сайта. Чтобы ускорить загрузку страницы, необходимо оптимизировать размер изображений, минимизировать количество запросов к серверу, включить кэширование и использовать сжатие файлов.
Используйте гибкие изображения
Гибкие изображения (резиновые) могут масштабироваться в зависимости от разрешения экрана, что делает их идеальным выбором для адаптивных сайтов. Это поможет избежать растягивания или сжатия изображений на различных устройствах.
Используйте адаптивный шрифт
Шрифты на сайте могут быть проблемой для адаптивности, если они не масштабируются правильно. Чтобы избежать этой проблемы, используйте адаптивные шрифты, которые могут масштабироваться в зависимости от размера экрана.
Тестируйте сайт на различных устройствах
Тестирование сайта на различных устройствах является важным этапом для повышения его уровня адаптивности. Тестирование поможет выявить и исправить проблемы с отображением на разных устройствах и разрешениях экранов. Вы можете использовать инструменты для тестирования адаптивности сайта, такие как Google Mobile-Friendly Test и BrowserStack, чтобы проверить, как ваш сайт выглядит на разных устройствах и операционных системах.
Выводы
Адаптивность сайта является ключевым фактором для обеспечения удобства пользователей и повышения его рейтинга в поисковых системах. Используйте респонсивный дизайн, оптимизируйте загрузку страницы, используйте гибкие изображения и адаптивный шрифт, а также тестируйте ваш сайт на различных устройствах, чтобы повысить его уровень адаптивности. Эти шаги помогут увеличить количество посетителей и удовлетворенность пользователей, а также увеличить доходы вашего сайта.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта










 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 
