Какие основные ошибки юзабилити и внутренней оптимизации сайта допускают начинающие интернет бизнесмены при создании своих WEB проектов.
Основные ошибки юзабилити сайта и внутренней оптимизации

WEB дизайн сайта обеспечивает не только привлекательную визуальную составляющую, но и влияет на качество интерфейса. Любые ошибки юзабилити сайта, допущенные на стадии веб-разработки, скажутся на последующем SEO продвижении.
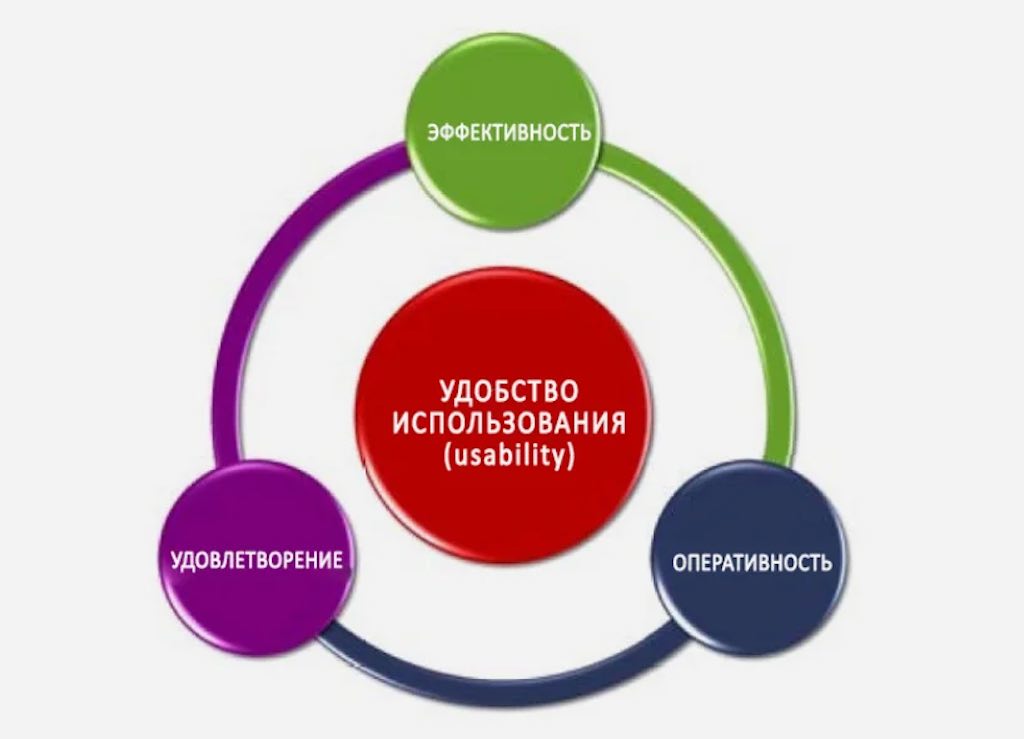
Чтобы избежать целого ряда возможных проблем, достаточно выполнить проверку юзабилити веб-ресурса. Этот термин используется для обозначения удобства использования сайтов, программ и приложений с пользовательским интерфейсом.
Требования к юзабилити сайта
Современная концепция веб-дизайна предполагает устранение компонентов, которые отрицательно влияют на удобство использования сайта. Если дизайн интернет магазина будет «кривой», вы потеряете минимум 70% своих клиентов, а то и все 100%.
Пользователь зайдёт на ваш ресурс и не поймёт, как им пользоваться, куда нажать, чтобы совершить покупку, узнать цену, найти адрес по которому товар можно приобрести итд. Естественно он сразу покинет такой сайт.
Все должно быть просто и понятно. Минимализм сочетается с применением информативного контента и интерактивных элементов управления, позволяющих настроить виртуальную площадку под индивидуальные потребности пользователя.
Юзабилити сайта – это комплексное понятие, объединяющее не только визуальный дизайн, но и достижения в области разработки хорошо структурированных сайтов.
Основные требования к пользовательскому интерфейсу:
- Наличие интуитивно понятной навигации.
- Облегчение доступа к запрашиваемой информации.
- Удобство и функциональность.
- Формирование привлекательного дизайна страниц.
- Быстрая скорость загрузки веб-ресурса.
- Отсутствие технических ошибок и сбоев.
Создание пользовательского интерфейса, соответствующего современным нормам качества, считается огромной проблемой среди экспертов, которые разрабатывают веб-сайты. Обычно сотрудники крупных студий веб-дизайна фокусируются на устранении основных SEO проблем, которые могут возникнуть в процессе привлечения посетителей на отдельные продвигаемые страницы.
Тем не менее работа экспертов также заключается в поиске путей, которые позволят сайту опередить конкурентов на стадии борьбы за внимание представителей целевой аудитории. Следует отметить, что качество юзабилити играет далеко не последнюю роль во время индексации и ранжирования сайта.
Критерии оценки юзабилити сайта
Удобства использования веб-сайтов, приложений и программ – это субъективное понятие. Каждый уникальный пользователь имеет собственный перечень критериев, по которым он оценивает юзабилити сайта. Однако среди переменных существует несколько факторов, которые определяют доступность сайтов для целевой аудитории.
Универсальные критерии оценки уровня юзабилити:
- Скорость загрузки страницы менее 5 секунд.
- Наличие адаптивного дизайна или приложения.
- Понятный без подсказок интерфейс.
- Универсальный дизайн.
- Четкая структура разделов и страниц.
- Доступность сайта в любое время суток.
Следует помнить, что улучшение юзабилити сайта является не только одной из основных целей на этапе веб-разработки, но и чрезвычайно эффективным средством для улучшения позиций во время ранжирования.
Советы от поисковых систем и квалифицированных вебмастеров помогают создать успешный веб-ресурс, обеспечив посетителям быстрый доступ к релевантной искомой тематике информации. Итоговой целью повышения качества пользовательского интерфейса, конечно же, является приумножение количества продаж, показов рекламы или же выполнения клиентами целевых действий.
Иными словами, сайты должны стремиться к улучшению конверсии.
Качественное юзабилити обеспечит:
- Повышение уровня доверия к сайту со стороны целевой аудитории и поисковых роботов.
- Удовлетворение основных потребностей новых и постоянных клиентов.
- Улучшение восприятия посетителем определенного призыва к действию или рекламного сообщения.
- Желание повторно вернуться на сайт или добавить его URL-адрес в закладки.
- Снижение количества отказов, когда посетители покидают сайт сразу же после перехода по ссылке.
Удобство использования, наряду с качеством контента для наполнения, является решающим фактором в процессе продвижения сайта в Яндекс.
Качественный пользовательский интерфейс обязан вызывать интерес, побуждать посетителей к дальнейшему изучению страниц веб-ресурса или убеждать выполнить целевые действия (оставить контактные данные, подписаться на рассылку, зарегистрироваться, приобрести товар, обратиться к консультанту или оставить комментарий).
В итоге дизайнер должен умело сочетать бизнес-цели клиента с потребностями пользователей сайта. Продуманная разработка будет залогом быстрой индексации с отличными результатами ранжирования.
Распространенные ошибки юзабилити сайта
Создание сайтов — это сложный процесс, который связан с применением огромного количества разнообразных SEO инструментов. Не удивительно, что в процессе разработки могут возникнуть ошибки, влияющие на показатели юзабилити. Однако проблемы пользовательского интерфейса зачастую возникают и на стадии эксплуатации сайта.
Например, рано или поздно исходный дизайн устареет, а структура веб-страниц потеряет свою актуальность. Во избежание подобных проблем рекомендуется раз в 3-5 лет выполнять частичный или полный редизайн сайта.
Квалифицированные вебмастера выделяют семь ошибок, которые отрицательно сказываются на юзабилити сайта. Распространенные промахи разработчиков и оптимизаторов, появляющиеся на веб-сайте, можно довольно быстро устранить. Более того, изучив список возможных проблем, владелец сайта без посторонней помощи может выполнить on-page SEO.
Ошибка юзабилити №1:
Когда на коммерческом сайте отсутствуют раздел с ценами, тарифами или прейскурантом. Игнорирование требований касательно прозрачного ценообразования — это одна из самых серьезных, часто встречающихся и наиболее неприятных ошибок с точки зрения пользователя.
Другая проблема заключается в том, что прейскурант доступен только после регистрации на сайте или входа в систему. Расценки должны указываться, если речь заходит о торговых лендингах, сайтах предоставляющих услуги компаний и интернет-магазинах.
Ошибка юзабилити №2:
Когда отсутствуют фильтры товаров, обеспечивающие возможность сортировки или поиска. Ограничение списка продуктов на сайте – это крайне полезный инструмент, который облегчает поиск товаров и услуг.
Проблема в основном касается интернет-магазинов. Фильтры используются для перехода на страницы конкретных продуктов, которые клиент планирует приобрести в текущий момент времени.
Пользователям необходимо ввести дополнительные ограничения поиска, например, название бренда производителя, цвет, размер, стоимость и прочие критерии, чтобы получить полный список товарных позиций, подходящих под перечисленные запросы.
Ошибка юзабилити №3:
Когда отсутствует размещение необходимых посетителю материалов в файлах формата PDF. Важная информация о товаре, услуге или сделке не должна хранится только в файлах PDF.
Размещением данных при помощи указанного формата обычно занимаются коммерческие банки, различные финансовые учреждения и компании, предоставляющие услуги через интернет. Документы в формате PDF, безусловно, являются хорошим дополнением, в котором можно предоставить полную форму договора или детализированный прейскурант.
Тем не менее содержащаяся в них информация должна быть доступна также в виде обычного текста на сайте.
Ошибка юзабилити №4:
Проблемы с технической оптимизацией. Главным признаком плохой технической оптимизации любого сайта является медленная загрузка страниц. В запущенных случаях посетители могут сталкиваться с постоянными ошибками доступа к веб-ресурсу.
Длительная загрузка страниц зачастую вызвана перегруженностью дизайна графическими компонентами. В стремлении улучшить визуальную составляющую разработчики порой допускают ошибки. Речь обычно идет о слабой оптимизация PHP-кода, баз данных или SQL-запросов.
Значительно замедлить работу может повысившаяся нагрузка на сервера, поэтому «железо» следует выбирать с учетом потребностей сайта.
Ошибка юзабилити №5:
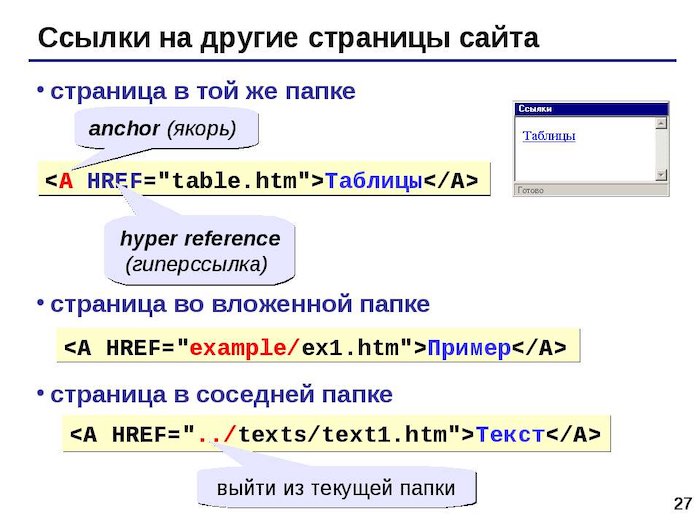
Когда есть ошибки с построением ссылочной массы для перелинковки страниц. Удобство навигации по сайту обеспечивается за счет внутренней перелинковки. Суть процедуры заключается в размещении ссылок, которые соединяют между собой различные страницы и разделы веб-ресурса.
Битые или нерелевантные ссылки приводят к проблемам с навигацией, усложняя процесс использования сайта. В результате повышается количество отказов, за ним следует падение трафика и снижение конверсии.
Ошибка юзабилити №6:
Неудачное форматирование текста и проблемы с размещением контента. Блоки текста следует размещать с форматированием, но излишне увлекаться шрифтами не рекомендуется, так как это усложнит восприятие информации. Особое внимание придется уделить типографике и UI-элементам.
Ошибка юзабилити №7:
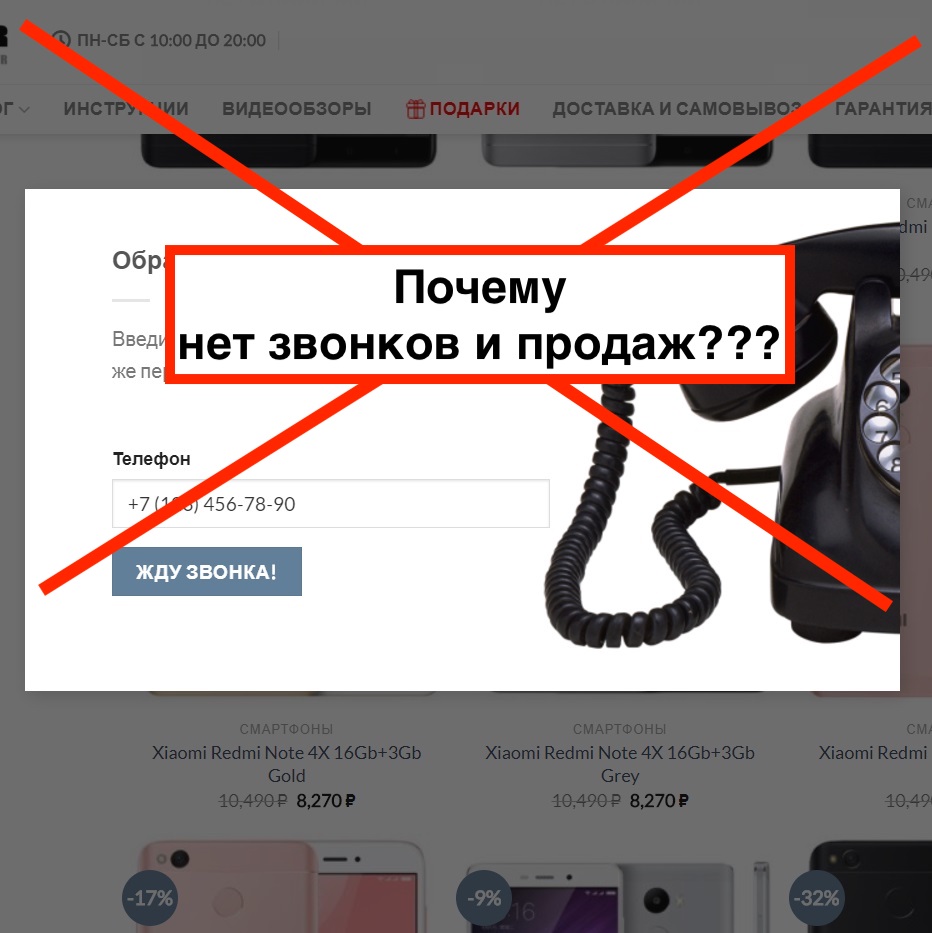
Всплывающие окна и навязчивая реклама. Навязчивые объявления и уведомления препятствуют просмотру сайтов. В идеале нужно избавиться от любых компонентов pop-up.
Если по тем или иным причинам сделать это невозможно, следует оставить посетителю возможность в любой момент собственноручно закрыть выплетающее окно и отказаться от его повторного показа.
Рекламные объявления следует разместить в специально отведенном блоке, которые не будет мешать просмотру искомого посетителем контента на сайте или использованию отдельных элементов навигации.
Как улучшить юзабилити сайта
Порой для обеспечения свободного доступа к удобному пользовательскому интерфейсу недостаточно лишь устранить перечисленные выше ошибки юзабилити сайта. Безусловно, для начала придется избавиться от проблем, которые могут отрицательно сказаться на процессе продвижения сайта.
Однако повышение качества юзабилити обычно предполагает активное использование различных нововведений и рекомендаций от поисковых систем.
Способы улучшения пользовательского интерфейса:
- Использование адаптивной верстки с масштабированием изображений.
- Добавление кнопки «Вверх» для автоматического скроллинга страниц.
- Применение скрытых элементов меню, которые отображаются после наведения указателя.
- Продуманная работа со цветом фона и выбранными шрифтами.
- Размещение унифицированных в едином стиле UI-элементов (кнопки, иконки и шаблоны).
- Внимательное заполнение пустого пространства на страницах.
- Создание удобного для навигации по сайту облака тегов и тем.
- Предоставление посетителю рекомендованных страниц с учетом ранее просмотренных материалов.
- Освоение интерактивных элементов веб-дизайна.
Юзабилити касается всех аспектов взаимодействия пользователя с сайтом. Если обновление дизайна проводить в ближайшее время не планируется, пользовательский интерфейс обязан быть отзывчивым и крайне удобным в использовании.
Простой дизайн сайта в наши дни намного эффективнее работает, чем тот, который мы привыкли видеть на нулевые года. С помощью удачной разработки системы навигации можно удовлетворить основные потребности потребителей, заинтересованных в поиске конкретных товаров или услуг.
Однако не стоит забывать о визуальной составляющей, адаптивности и интерактивности. Эти характеристики влияют на посещаемость и конверсию.
Таким образом, для создания качественного сайта с отличным юзабилити важна простота и надежность веб-дизайна. Улучшение пользовательского интерфейса предполагает также использование маркетинга, графического дизайна и выработанных экспертами рекомендаций по SEO оптимизации.
Тем не менее прежде чем приступать к этапу внедрения инструментов для улучшения уровня юзабилити, придется сперва избавиться от возможных проблем.
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
 Бесплатный аудит сайта
Бесплатный аудит сайта










 Старт
Старт  Стандарт
Стандарт  Премиум
Премиум 
